ปัจจุบันมี Extensions ที่สามารถช่วยให้เราลดเวลาในการทำงานได้มากขึ้น ซึ่งสำหรับ Developers นั้น มักจะมีงานมากมายที่รอคิวอยู่แน่น แถมมักมี Deadline ชนิดไฟลุกแทบตลอดเวลา หากคุณต้องการมีเวลาทำงานเพิ่มมากขึ้น บทความนี้จะขอแนะนำ 8 Google Chrome Extensions สำหรับ Web Developers เพื่อช่วยให้คุณประหยัดเวลาในการทำงาน จาก ชั่วโมง เป็น นาที ได้ มาดูกันเลย
1. Scribe

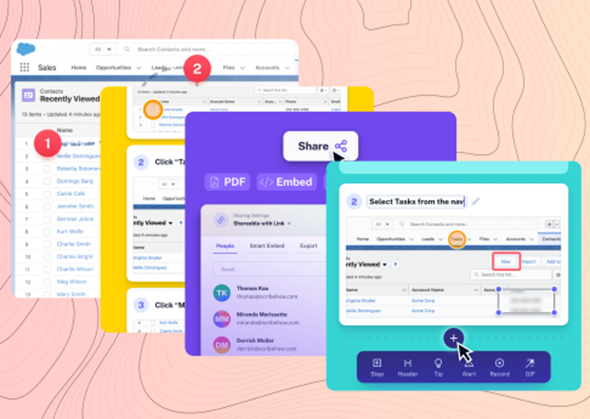
ถือว่าเป็น Extension ที่ประโยชน์มากตัวหนึ่งเลย โดย Scribe จะช่วยคุณเปลี่ยน Process ต่าง ๆ ให้กลายเป็น Step-by-step Guide ในพริบตา ด้วย Scribe คุณจึงสามารถประหยัดเวลาไปได้อีกเยอะ และสามารถใช้งานกับ Browsers หลัก ๆ ได้เกือบทั้งหมด
แล้วมันทำงานอย่างไร
ทำการเปิด Scribe Recorder แล้วคุณสามารถเริ่มทำ Process ของคุณ เมื่อทำเสร็จแล้ว ปิดการ Record มันจะสร้าง How-to Guide จาก Process ที่คุณได้ลงมือทำไปเมื่อสักครู่โดยอัตโนมัติ ซึ่งมาพร้อมด้วย Screenshots, Instructions และ Clicks ทั้งหมดที่คุณทำ นอกจากนั้นคุณยังสามารถ Add, Edit และ Customization ตัว Screenshot ที่บันทึกไว้ได้อย่างง่ายดาย และสามารถ Share ให้กับ Team ของคุณ ด้วยการ Click เพียงครั้งเดียว
URL: scribehow.com
2. Jam
มันเป็น Bug Reporting Tool ที่เร็วที่สุดตัวหนึ่ง ซึ่งสามารถลดเวลาในการทำ Bug Reporting ของคุณลงได้มากถึง 20 เท่า คุณสามารถสร้าง Report Bugs ได้ในเวลาไม่กี่วินาที โดยไม่รบกวน Workflow ของคุณ นอกจากนี้ยังสามารถ Capture Screen และทำ Logs ได้ใน Click เดียว อีกทั้งสามารถรวมเข้ากับ Issue Trackers & Tools ต่าง ๆ ได้ ซึ่ง Jam ถือเป็นคำตอบที่ดี เพราะมันสามารถสร้าง Bug Reports ได้โดยอัตโนมัติ ซึ่งมีข้อมูลแทบจะทั้งหมดที่ Engineers ต้องการ
URL: jam.dev
3. VisBug

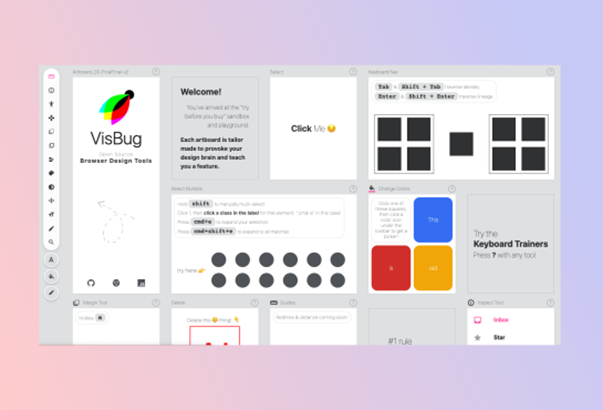
มันเป็น Open Source สำหรับ Web Design Debug Tools ที่สร้างด้วย JavaScript โดยมันช่วยให้ Designers และ Content Creators สามารถนำ Design Tool Interactions และ Hotkeys ไปใช้กับ Browser ได้ และยังมีคุณสมบัติอื่น ๆ อีก เช่น
-
- สามารถแก้ไข Text, Images หรือ Style สำหรับ Page ใด ใน State ใดก็ได้
- ตรวจสอบ Styles, Spacing, Distance, Accessibility และ Alignment
- แสดง Layouts และ Content ใน Environment จริง บน Device ขนาดต่าง ๆ ได้
- สามารถใช้ประโยชน์จากทักษะ Adobe/Sketch
URL: visbug.web.app
4. Hyperwriteai

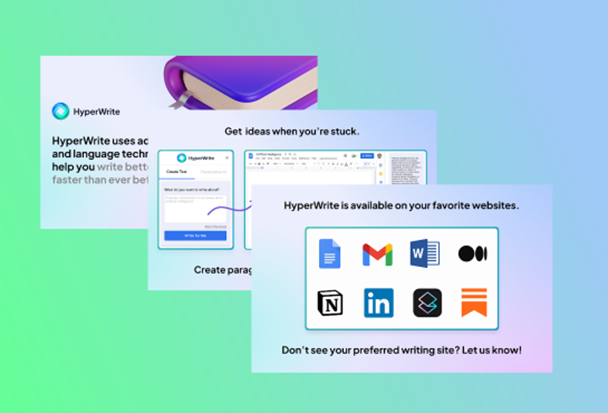
HyperWrite สามารถสร้าง Content พร้อมทั้งให้คำแนะนำไปด้วยในขณะที่คุณกำลังเขียน โดยมี AI Algorithms ขั้นสูงที่ช่วยให้คุณเขียนได้ดีและเร็วขึ้นกว่าเดิม ซึ่งจะทำให้คุณสามารถโฟกัสในสิ่งที่สำคัญจริง ๆ ได้ นอกจากนี้สามารถใช้ HyperWrite เพื่อเขียน Blog Posts, Articles, Emails และอื่น ๆ ได้อีกด้วย
URL: hyperwriteai.com
5. Fireflies
Fireflies สามารถบันทึก/ถอดเสียง การประชุมและการโทรได้โดยตรงจาก Browser และสามารถบันทึก/ถอดเสียงการประชุมทาง Google Meet ของคุณได้โดยตรงจาก Browser ด้วย Tool นี้ ดังนั้น คุณไม่ต้องกังวลว่าจะพลาดการสนทนาสำคัญ ๆ อีกต่อไป เพราะ Fireflies จะทำให้คุณไม่ต้องมานั่งจดโน้ต แล้วไปโฟกัสสิ่งสำคัญในระหว่างการประชุมได้ เนื่องจาก Fireflies จะบันทึกการสนทนาทั้งหมดของคุณบน Google Meet และจัดเก็บไว้ใน Workspace ของคุณ
URL: fireflies.ai
6. Wappalyzer
Wappalyzer จะช่วยค้นหา Technology Stack ของ Website ต่าง ๆ โดยจะสร้าง Lists ของ Website ว่า ใช้เทคโนโลยีใดบ้าง พร้อมทั้งรายละเอียดบริษัทและข้อมูลในการติดต่อ โดยตัว API จะช่วยให้สามารถเข้าถึง Website Technology Stacks, รายละเอียดบริษัท และข้อมูลในการการติดต่อ รวมถึง Social Media Profiles, Email Verification และอื่น ๆ ได้ทันที มันยังช่วยสนับสนุนการทำงานของทีม Sales และ Marketing ของคุณได้อีกด้วย เช่น
-
- Website Profiling และ Browser Extension
- Lead Generation
- Competitor Analysis
- API Access และ Security Recon
URL: wappalyzer.com
7. Heurio

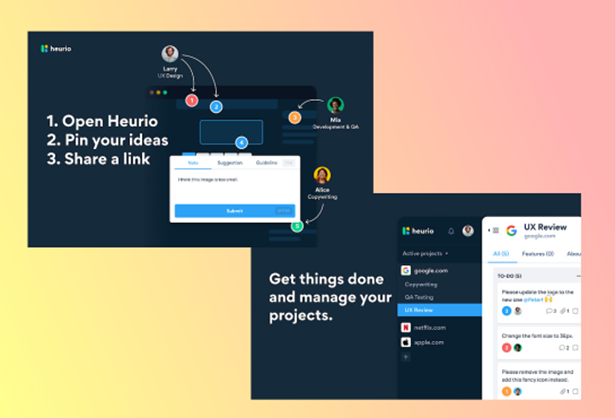
นี่เป็น Tool ที่ดีมากสำหรับ Web Developer คุณสามารถใช้ Tool นี้ สำหรับ UX Check, Design และ Development Review, User Testing และอื่น ๆ และข้อดีอีกอย่างหนึ่งของการใช้ Extension นี้ ก็คือ มันช่วยให้ Developers สามารถทำงานร่วมกันได้อย่างสะดวกมากขึ้นได้โดยตรงบน Live Website ใด ๆ โดยคุณสามารถเขียนโน้ต, ทำการ Assign Change Requests, ทำ UX หรือ Copy Reviews แนวทางที่ User-Friendly และทำงานร่วมกันได้ ซึ่งมันมี Features ดังต่อไปนี้ เช่น
-
- Pin Ideas ของคุณ
- ทำ Heuristic Evaluation
- Report Bugs
- Share Project Link, Invite Team Members หรือ Export File เป็น PDF
URL: heurio.co
8. Motion
Motion DevTools เป็น Browser Extension ที่มีประโยชน์ สำหรับ Web Developers และด้วย Tool นี้ คุณจะสามารถ Inspect, Edit และ Export Animations ที่สร้างด้วย CSS และ Motion One ซึ่ง Developers สามารถ Add, Move และ Remove Keyframes ได้ใน Click เดียว คุณสามารถ Export Animation ลงใน CSS Transitions, CSS Animations ได้ในไม่กี่ Click ส่วนที่ดีที่สุดของ Tool นี้ ก็คือ การแก้ไขต่าง ๆ ของคุณ จะปรากฏบนหน้า Web แบบ Real-Time
URL: motion.dev
และทั้งหมดนี้ก็คือ 8 Google Chrome Extensions สำหรับ Web Developers หวังว่าบทความนี้จะช่วยให้คุณประหยัดเวลาในการทำงานได้มากกว่าเดิมนะคะ
บทความแนะนำ
- 6 Instagram Pages ที่ควรกด Follow สำหรับ Frontend Developers Click อ่านเลย
- คำแนะนำ ช่วยให้คุณเป็น Developer ที่เก่งขึ้นได้ Click อ่านเลย
- Developer Click อ่านเลย
หากคุณกำลัง หางาน IT สามารถส่ง Resume สมัครงานกับเราได้ที่ https://www.ismtech.net/submit-your-resume ให้ ISM Technology Recruitment เป็นอีกหนึ่งตัวช่วย ให้คุณได้ “ชีวิตการทำงานในแบบที่คุณต้องการ”
ISM เชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ เปิดทำการมากว่า 30 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย
