บทความนี้จะเป็นการแกะรอยเส้นทางความสำเร็จของคุณ Sushrit Pasupuleti จาก Full Stack Engineer สู่ผู้ก่อตั้ง Startup ภายในช่วง 10 เดือน โดยจะอธิบายเหตุผลในการเลือก Tech Stack ที่จะใช้ในแต่ละส่วนและวิธีการใช้งาน เรามาดูกันว่า คัมภีร์ สร้าง Startup แบบ Solo Developer จะมีอะไรบ้าง ได้จากบทความนี้
Startup ของ คุณ Sushrit เกี่ยวกับอะไร
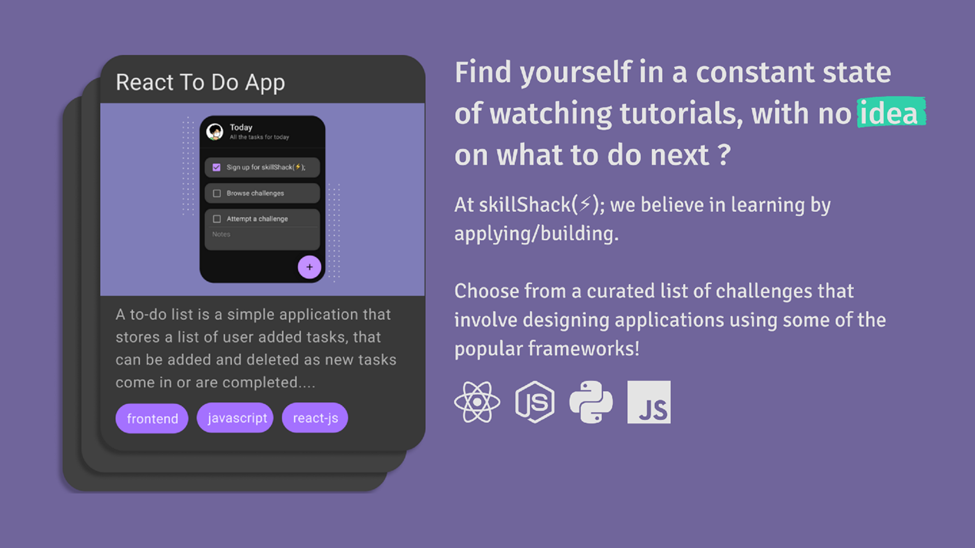
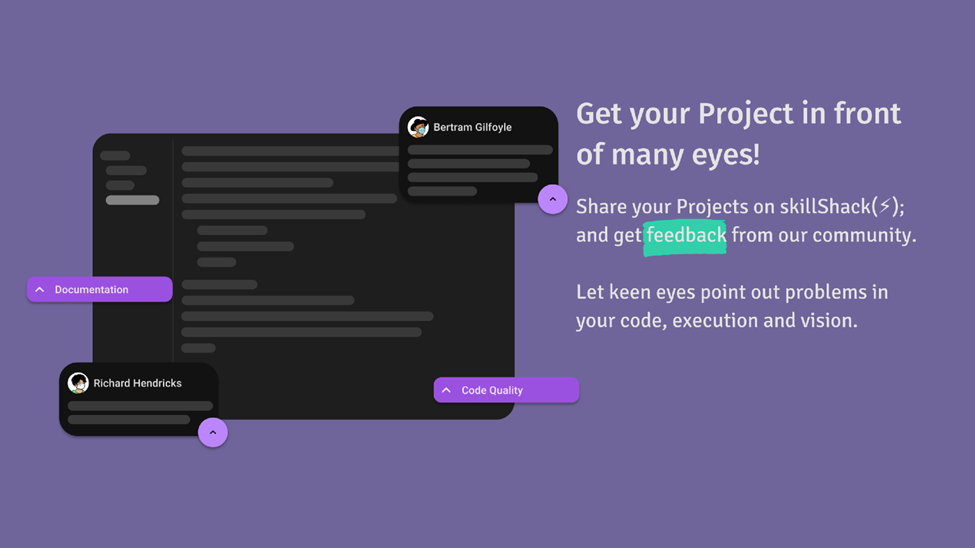
skillShack(⚡); เป็น Community สำหรับ Software Professionals ที่ต้องการแบ่งปัน Projects ที่พวกเขากำลังทำอยู่และรับ Feedback จากคนอื่น ซึ่งมันเป็นการเปลี่ยนจาก Side Projects เป็น Startups!



ด้วย “skillShack(⚡);” คุณ Sushrit ต้องการสร้าง Platform สำหรับ Developers เพื่อแชร์ Projects ที่พวกเขากำลังทำอยู่ และสำหรับผู้ที่อาศัยการดู Tutorial ก็มีสิ่งท้าทายหลายเรื่องให้คุณได้ลองทำมากมาย โดยสามารถสร้างเป็น Projects ขึ้นมาเพื่อนำทักษะต่าง ๆ ไปประยุกต์ใช้ได้ต่อได้อีกด้วย
คุณ Sushrit เชื่อมั่นมาตั้งแต่ไหนแต่ไรว่า เราจะสามารถพัฒนา Software ให้ดีขึ้นได้ด้วย Software ที่เรากำลังพัฒนาอยู่ (ชัดเจนใช่มั้ยล่ะ?) และคนส่วนใหญ่ก็มักจะดู Tutorial ซึ่งหลังจากดู Tutorial จบแล้ว พวกเขาก็สามารถเพิ่มคำศัพท์ใหม่ ๆ ลงไปใน Resumes ของพวกเขาได้ สำหรับ Coding-Centric Platforms Online ส่วนใหญ่ในปัจจุบัน มีการจัดเตรียมในเรื่องการแก้ปัญหาด้าน Programming ไว้ให้แล้ว และในขณะเดียวกันก็ช่วยให้คุณเข้าใจ Fundamentals ของ Language ได้เป็นอย่างดี
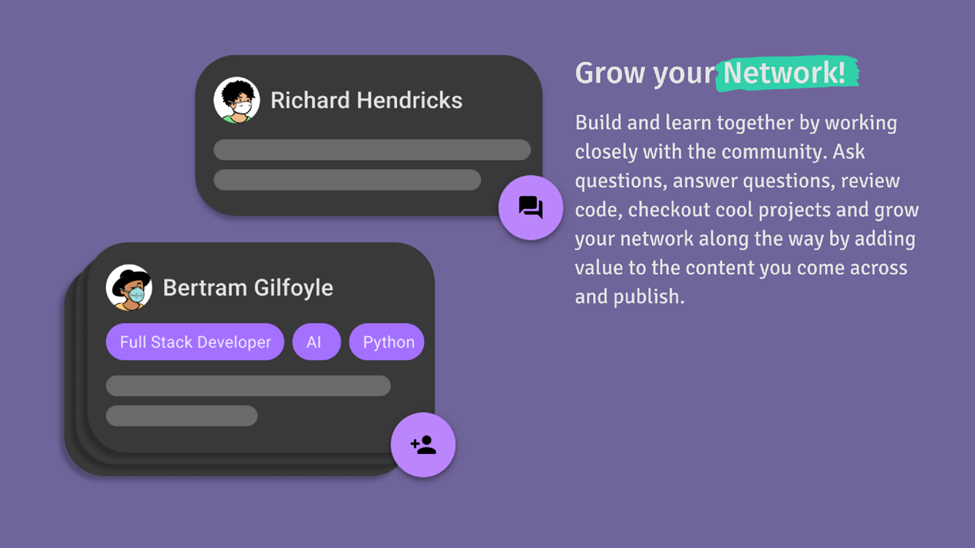
ดังนั้น คุณ Sushrit จึงเริ่มสร้าง Platform นี้โดยหวังว่าจะเป็น “พื้นที่ปลอดภัย” สำหรับ Developers ในการแบ่งปัน Projects และรับ Feedback จาก Community และได้เรียนรู้ซึ่งกันและกัน
การตัดสินใจเกี่ยวกับ Tech Stack
เมื่อคุณ Sushrit ได้ Features ทั้งหมดที่เขาอยากจะสร้างประสบการณ์ที่ไม่เหมือนใครแล้ว เขาก็ตั้งใจที่จะสร้าง Tech Stack ให้เสร็จ โดยจำเป็นต้องใช้ Attributes ต่อไปนี้
- ง่ายต่อการปรับ Scale และ Deploy
- ORM ที่ดีพร้อม API ที่ยอดเยี่ยม และรองรับ Formatted Output ใน Raw Queries
- React ในส่วนของ Frontend
- สามารถรองรับ SEO ได้ยอดเยี่ยม
- รองรับ PWA (Progressive Web Apps)
- Admin Tools ที่แยกจาก Website หลัก
- Social Authentication
- GitHub Integration เพื่อให้ Users สามารถ Link กับ Repositories ของพวกเขาได้
สำหรับแต่ละ Requirement คุณ Sushrit ได้รวบรวมรายการของ Technologies/Frameworks ที่เป็นไปได้ไว้ด้วย
Tech Stack
- Frontend: Next.js
- Backend: Express.js
- Database: PostgreSQL พร้อม Sequelize ORM
- Admin Tools: react-admin
- DevOps: GitHub Actions, Vercel CLI และ Docker
- AWS EC2 (Backend)
- Vercel (Both Frontends)
ทำไมต้อง Next.js
ตามที่คุณ Sushrit กล่าวไว้ว่า SEO เป็นสิ่งสำคัญ และด้วย Create-React-App ที่คุณสมัครสมาชิกกับ Client-Side Rendering ซึ่งใช้งานได้ไม่ดีนักกับ Web Crawlers ของ Search Engines (เพราะมันไม่ได้ Execute JS)
Next.js รองรับ SSR (Server Side Rendering), SSG (Static Site Generation) และ ISR (Incremental Static Regeneration) โดยจะสรุปคำศัพท์ง่าย ๆ ดังด้านล่างนี้
- SSR: ให้บริการทางด้าน Documents ด้วย Components ทั้งหมด ที่ Rendered และ Populated ด้วยข้อมูลที่จำเป็น (จาก APIs) ด้วยวิธีนี้จะทำให้ Bot สามารถเห็นข้อมูลทั้งหมดได้โดยไม่ต้องใช้ JavaScript ซึ่งจะทำให้ Pages ที่ไม่มีการ Update แบบ Real-Time อย่าง Blogs หรือ Profile Data นั้นมีความเรียบง่ายและดีต่อ SEO
- SSG: ให้บริการ Static Pages เท่านั้น (ไม่มี API Data) และส่งผลดีต่อ SEO ในเวลาเดียวกัน อีกทั้งยังมีประโยชน์สำหรับเรื่องอื่น ๆ อย่าง Documentation อีกด้วย
- ISR: เหมือนกับ SSR แต่จะมีการ Refreshes Static Pages เป็นระยะ ๆ ด้วย API Data ใหม่ ๆ มันมีประโยชน์สำหรับหลายเรื่อง เช่น Blogs และ Profiles ที่อาจไม่ได้มีการ Updates บ่อยนัก แต่เกิดขึ้นและต้องแสดงให้เห็น
Bonus: Next.js และ Vercel มี Ecosystem ที่สมบูรณ์แบบ
Authentication: Next-auth
มันเข้ากันได้ดีกับ Next.js ซึ่งทำหน้าที่เป็น Serverless Function ผ่าน Next.js ซึ่งสามารถรองรับได้อย่างเต็มรูปแบบ และ Vercel ก็ทำหน้าที่ใน Production เช่นกัน ดังนั้นจึงไม่ต้องมีการ Configurations เพิ่มเติม คุณสามารถ Remote เพื่อตรวจสอบ Function และตรวจหา Errors ผ่าน Vercel ได้ ซึ่งมันสมบูรณ์แบบในทุก ๆ เรื่อง คุณควรเข้าไปที่ Website ของพวกเขาเพื่อเรียนรู้เพิ่มเติม
Docs นั้นมีความเรียบง่ายและสามารถ Set up Google และ GitHub Authentication ได้ภายในเวลาไม่ถึงชั่วโมง (เพียงต้องรอให้ Google ทำการ Sync กับ Callback URLs)
Component Library: Material-ui
คุณ Sushrit เริ่ม Project ก่อนที่เจ้า Tailwind จะได้รับความนิยมสูงสุด และในที่สุดคุณ Sushrit ก็ได้ลองทำกับ Project อื่น แต่มันก็ไม่ใช่สิ่งที่เขาถนัด เพราะเขาใช้ Pure CSS ได้ดีอยู่แล้ว ดังนั้นเขาจึงเลือกใช้ Material-ui ซึ่งมาพร้อมกับชุด Components ที่พร้อมใช้งานทันที และอีก 2 – 3 รายการจาก Community-made Packages เช่น Treasury และ Pickers เป็นต้น
Admin Tools: React-admin
มันมาพร้อมกับชุด Tools ที่ดี ซึ่งใช้ประโยชน์จาก Material-ui (เพื่อให้ Customize และแชร์ Components ได้ง่ายขึ้น) นอกจากนี้ คุณยังสามารถกำหนด Roles และ Restricted Access ในรูปแบบต่าง ๆ ของ App ได้อย่างง่ายดาย
Backend: Express.js
Express มีมานานแล้วและเป็นสิ่งที่คนส่วนใหญ่มักใช้งาน คุณ Sushrit ได้เพิ่ม 2 – 3 Packages อย่างเช่น Express-sequelize-crud เพื่อที่เขาจะได้อนุญาตให้ Admin Tools สามารถ Query ได้ง่าย ๆ โดยไม่ต้องใช้ Endpoints เพิ่มเติม โดยรักษาความปลอดภัย Endpoints ทั้งหมดด้วย JWT Authentication และ Role-Based Permissions
Database: PostgreSQL
Project นี้จะมี Interlinked Tables จำนวนมาก ดังนั้น การใช้ No SQL จึงไม่เหมาะสักเท่าไหร่ คุณ Sushrit ยังต้องการการ Support สำหรับ JSON Documents เพื่อจัดเก็บ Nested Data (Resumes) นอกจากนี้ PostgreSQL ยังรองรับ Full-Text Search (FTS) ได้ ซึ่งช่วยให้สร้าง Search Option ที่เต็มไปด้วย Features ต่าง ๆ ได้ง่ายขึ้น
Sequelize นั้นดี เพราะมันรองรับ TS_Vectors ได้ ซึ่งจำเป็นในการสร้าง FTS ที่รองรับ Documents นอกจากนี้การรองรับ Raw Queries ที่จัด Format แล้ว จะช่วยทำให้การเขียน Joints นั้นง่ายขึ้น (เนื่องจากค่อนข้างยุ่งยากเมื่อทำผ่าน Native API ของ ORM)
Deployment
Deployment Workflow ของคุณ Sushrit เป็นดังนี้
- Merge Pull Request เข้ากับ Main ซึ่งจะ Triggers GitHub Actions
- สร้าง Preview Deployments สำหรับ Admin และ Main Website บน Vercel
- เมื่อสร้าง Preview Build สำเร็จแล้ว ให้ Promote มันสู่ Production (โดยเขาได้รับ Notifications แต่ละขั้นตอนบน Slack)
- ในขณะเดียวกัน Docker Image จะถูกสร้างขึ้นด้วย Contents ของ Backend Code และส่งไปยัง EC2 Instance ของเขา ซึ่งจะ Run ด้วย PM2 โดย Script จะทำในส่วน Database Migrations ที่จำเป็นผ่าน Sequelize-cli
สรุปทิ้งท้าย
คุณ Sushrit กล่าวว่า การสร้าง Project ทั้งหมดด้วยตัวเอง เป็นสิ่งที่ยอดเยี่ยมมาก ทำให้เขาได้เรียนรู้หลายสิ่งหลายอย่างระหว่างที่ทำ รวมถึง Canva และ Figma และได้ติดต่อกับผู้คนที่เจ๋งๆ อีกมากมาย
หวังว่า คัมภีร์ สร้าง Startup แบบ Solo Developer จะเป็นหนึ่งในแรงบันดาลใจให้คุณ และหากคุณคิดว่ายังไม่พร้อมที่จะเป็น Startup ก็สามารถมาทำงานกับบริษัทชั้นนำเพื่อเรียนรู้กับกูรูต่าง ๆ ได้โดยตรง ผ่าน ISM Technology Recruitment โดยสามารถส่ง Resume ของคุณมาได้ที่ https://www.ismtech.net/submit-your-resume แล้วคุณจะพบว่าอนาคตและโอกาสก้าวหน้ากำลังรอคุณอยู่
ISM เชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ เปิดทำการมากว่า 30 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย
Source: https://medium.com/
