สวัสดีปีใหม่ค่ะทุกคน พอย่างเข้าปีใหม่ Developer หลายคนคงมีความคิดที่อยากจะหาทำอะไรใหม่ ๆ และการหาไอเดียใหม่สำหรับ Portfolio ของคุณนั้น น่าจะเป็นเรื่องที่ท้าทายและสนุก ประมาณว่าเริ่มปีใหม่ กับ Portfolio ใหม่ ให้เป็นปีที่ “งานปัง” หน้าที่การงานรุ่งเรืองกันไปเลย กับ 7 Portfolio Ideas สำหรับ Developer
1. Bruno Simon
หากคุณเคยพยายามเรียนรู้และศึกษาเกี่ยวกับ 3D Websites คุณต้องเคยได้ยินชื่อของ Bruno Simon เขาเป็นผู้สร้าง Three.js Journey และ boy oh boy ซึ่งผลงานของเขาก็สะท้อนได้ดีว่า ทำไมเขาถึงเป็นผู้นำและโดดเด่นในเรื่องนี้
เว็บไซต์ของเขา ถูกทำให้เหมือนกับ “วิดีโอเกม” ที่คุณสามารถควบคุมรถ Jeep และขับไปรอบ ๆ โลก 3 มิติ และสำรวจส่วนต่าง ๆ ของ Portfolio ของเขาได้ เว็บไซต์นี้เป็นตัวอย่างที่เจ๋งมากในการทำให้ Portfolio ของคุณมีความโดดเด่น
เว็บไซต์ของ Bruno Simon: https://bruno-simon.com/

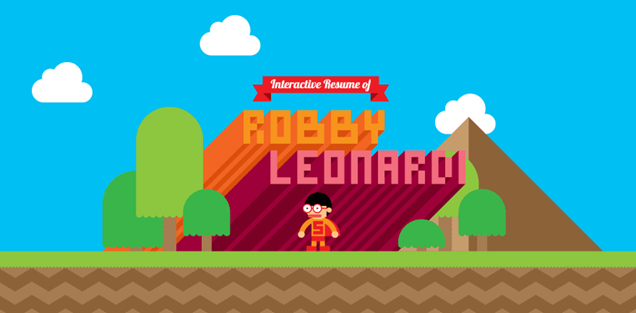
อีกหนึ่งตัวอย่างของเว็บไซต์ที่เจ๋งมาก คือ Portfolio ของ Robby Leonardi เป็นอีกหนึ่งเรซูเม่ที่สามารถโต้ตอบ หรือ Interactive ได้ ซึ่งคุณสามารถเลื่อนลง เพื่อสำรวจผลงานของเขาและเรียนรู้เพิ่มเติมเกี่ยวกับเขาได้
เว็บไซต์ของ Robby Leonardi: http://www.rleonardi.com/interactive-resume

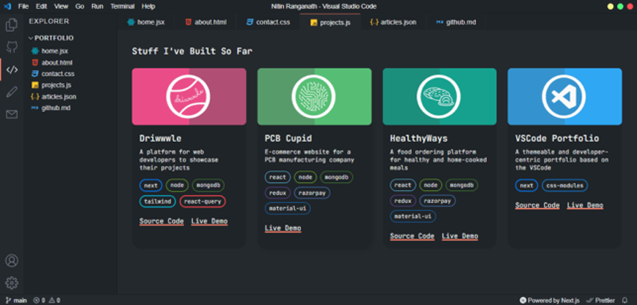
เว็บไซต์ต่อมา มีความคิดสร้างสรรค์และไอเดียใหม่ ๆ ซึ่ง Nitin ได้สร้างผลงานของเขาในฐานะ VS Code Editor ได้ดีมากทีเดียว คุณคิดแบบนั้นไหม?
เว็บไซต์ของ Nitin Ranganath: https://vscode-portfolio.vercel.app

เว็บไซต์นี้ มีสไตล์ที่แตกต่างไปจากเว็บไซต์แบบเดิม ๆ แต่นำเสนอด้วยลูกเล่นที่ยอดเยี่ยมเลยแหละ
เว็บไซต์ของ Dejan Markovic: https://www.dejan.works
(คุณสามารถกดเข้าเว็บไซต์ แล้วลองนำเมาส์ไปวางไว้บนตัวหนังสือดูนะ)

5. Hype4
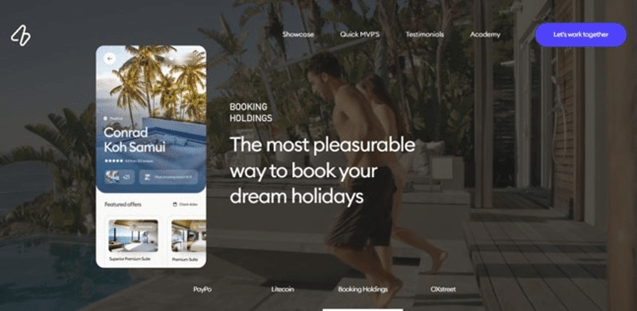
สำหรับเว็บไซต์ต่อมา ถึงแม้ว่าดูแล้วจะเป็นเว็บไซต์ที่ค่อนข้างเรียบง่าย แต่มันกลับมาพร้อมการออกแบบที่สบายตาและดูเป็นมืออาชีพอย่างมาก
เว็บไซต์ของ Hype4: https://hype4.com

นี่เป็นตัวอย่างที่ดีของการใส่ลูกเล่นที่จะช่วยให้เว็บไซต์สามารถโต้ตอบ หรือ Interact กับผู้ที่เข้ามาเยี่ยมชมได้ (แม้ว่าจะมีโฆษณามากวนใจนิดหน่อย) แต่การใส่ใจในรายละเอียดเล็ก ๆ น้อย ๆ ก็คุ้มค่าที่จะลอง คุณว่าไหมล่ะ?
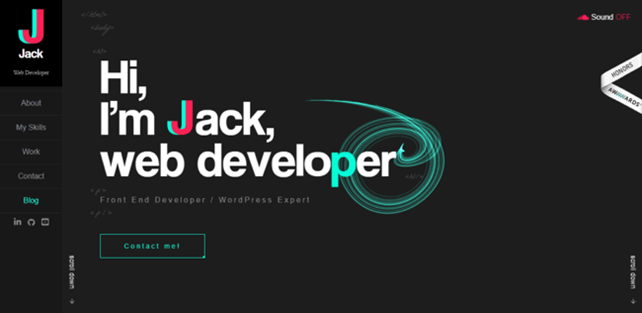
เว็บไซต์ของ Jacek Jeznach: https://jacekjeznach.com

และตัวอย่าง Portfolio แบบสุดท้าย ก็เป็นแบบ Single-Page พร้อมกับ Scroll Animations
เว็บไซต์ของ Tapajyoti Bose: https://tapajyoti-bose.vercel.app

และทั้งหมดนี้ ก็คือ 7 Portfolio Ideas สำหรับ Developer หวังว่าบทความนี้จะสามารถเป็นไอเดียให้คุณสามารถนำไปต่อยอดสำหรับ Portfolio ของคุณได้นะคะ
บทความแนะนำ
- 8 Google Chrome Extensions สำหรับ Web Developers Click อ่านเลย
- Career Roadmap สำหรับ Software Developer Click อ่านเลย
- 12 ขั้นตอน เริ่มต้นจากศูนย์ สู่การเป็น Web Developer Click อ่านเลย
หางาน IT หรือสามารถส่ง Resume สมัครงานกับเราได้ที่ https://www.ismtech.net/submit-your-resume ให้ ISM Technology Recruitment เป็นอีกหนึ่งตัวช่วย ให้คุณได้ “ชีวิตการทำงานในแบบที่คุณต้องการ”
ISM เชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ เปิดทำการมากว่า 30 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย
Source: https://tapajyoti-bose.medium.com/
