สำหรับ Web Developers แล้ว คุณคงต้องการเครื่องมือที่จะสามารถช่วยปรับปรุงประสิทธิภาพการทำงานของคุณ หรือสามารถช่วยคุณในการออกแบบ บทความนี้จะมาแนะนำ 15 Websites สำหรับ Web Developers ที่หลายคนอาจยังไม่รู้จัก เรามาดูกันเลย
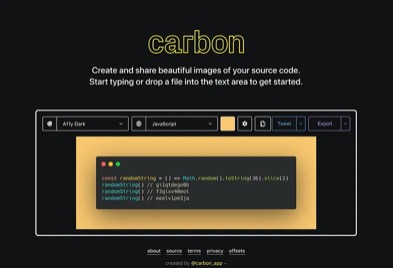
1. Create และ Share รูปภาพที่สวยงาม สำหรับ Source Code ของคุณ
คุณสามารถใช้ Carbon เพื่อสร้างและแบ่งปัน รูปภาพที่สวยงามของ Source Code ของคุณ ซึ่ง Website นี้มี Styles และ Themes ที่หลากหลายให้คุณได้เลือกใช้
Link: https://carbon.now.sh/

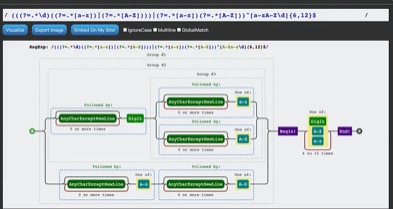
2. JavaScript Regular Expression Visualizer
คุณอาจจะเป็นคนหนึ่งที่ไม่ต้องการเรียนรู้ Regular Expression (RegEx) เพราะมันดูซับซ้อน ใช่หรือไม่? แต่คุณไม่ต้องกังวลไป เพราะเครื่องมือตัวนี้ จะสร้างรูปภาพเพื่อช่วยให้คุณเข้าใจ Regular Expression ได้ง่ายขึ้น
Link: JavaScript Regular Expression Visualizer

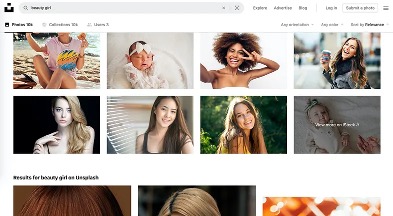
3. Random Image
Unsplash ถือเป็นแหล่งรวมรูปภาพที่หลายคนน่าจะพอรู้จักกันมาบ้าง และทุกคนก็สามารถใช้รูปภาพจากผู้สร้างทั่วโลกได้แบบฟรี ๆ และไม่จำกัดอีกด้วย
Link: https://unsplash.com/

4. Smart WebP, PNG and JPEG Compression
บ่อยครั้งที่คุณอาจต้องบีบอัดรูปภาพ ซึ่ง tinypng จะเป็นตัวช่วยที่เจ๋งเลยแหละ คุณสามารถใช้งานได้ฟรี และรูปภาพที่บีบอัดเสร็จแล้ว ก็ยังเก็บความคมชัดที่สูงไว้อีกด้วย
Link: https://tinypng.com/

5. CodePen
การใช้ CodePen จะทำให้คุณสะดวกมากขึ้นในการฝัง Demo Code บน Medium
Link: https://codepen.io/

ตัวอย่าง https://codepen.io/arcs/pen/XKKYZW
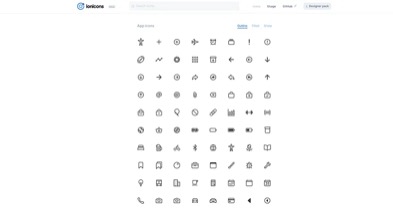
6. Open Source Icons
คุณสามารถค้นหา Icon ใดก็ได้ที่คุณต้องการจาก ionic รวมถึง Premium-Designed Icons สำหรับใช้งานบน Web, iOS, Android และ Desktop Apps มันรองรับทั้ง SVG และ Web Font ซึ่งถือว่าเป็น Open-Source ที่เจ๋งตัวหนึ่งเลยแหละ
Link: https://ionic.io/

7. Super Practical Palette
หากคุณไม่พบสีที่ถูกใจ เมื่อคุณกำลังออกแบบ เชื่อว่า Color Hunt สามารถช่วยคุณได้
Link: https://colorhunt.co/palettes/pastel

8. Can I Use?
Front-end Engineers มักจะต้องตรวจสอบ Browser Compatibility ซึ่ง Can I use เป็น Website ที่สามารถค้นหา Features และ Compatibility ของ CSS และ JavaScript ใน Browsers ยอดนิยมต่าง ๆ ได้
Link: https://caniuse.com/

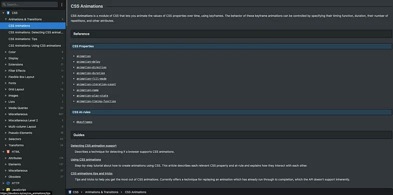
9. DevDocs
DevDocs มี Documentation สำหรับ Project ต่าง ๆ และยังรองรับการใช้งานแบบ Offline อีกด้วย
Link: https://devdocs.io/

10. cdnjs
บางครั้ง คุณอาจต้องการแหล่งข้อมูลออนไลน์ สำหรับการฝึกฝนในเรื่อง Programming ซึ่ง cdnjs สามารถช่วยให้คุณสามารถค้นหา Open-Source Libraries ได้แทบจะทั้งหมด
Link: https://cdnjs.com/

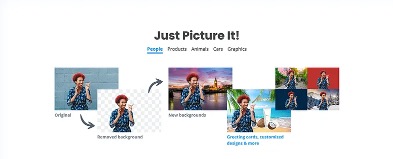
11. Remove Image Background
remove.bg จะช่วยให้เราสามารถลบภาพพื้นหลัง (Background) ได้แทบจะ 100% โดยอัตโนมัติและที่สำคัญคือ สามารถใช้งานได้แบบฟรี ๆ อีกด้วย
Link: https://www.remove.bg/

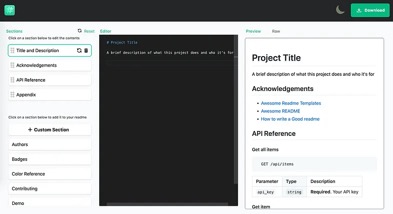
12. Readme
นี่เป็นวิธีที่ง่ายที่สุดในการสร้างไฟล์ README ซึ่ง Editor ตัวนี้จะช่วยให้คุณ Add และ Customize Sections ทั้งหมดที่คุณต้องการสำหรับ Readme File ของ Project ได้อย่างรวดเร็วและมีประสิทธิภาพ
Link: https://readme.so/editor

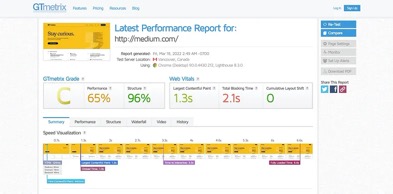
13. Website ของคุณโหลดเร็วแค่ไหน?
GTmetrix จะช่วยให้คุณดูประสิทธิภาพของ Website ของคุณ และระบุสาเหตุที่ทำให้ Website ช้า รวมถึงมองหาโอกาสในการ Optimization อีกด้วย
Link: https://gtmetrix.com/

14. Edit Pictures Online
Photopea ถือเป็นเครื่องมือที่จะช่วยคุณในการ Edit และ Design รูปภาพบนออนไลน์ได้อย่างง่ายดาย
Link: https://www.photopea.com/

15. ภาพ Illustrations ปลอดค่าลิขสิทธิ์
manypixels เป็นแหล่งรวบรวมภาพ Illustrations ที่ปลอดค่าลิขสิทธิ์กว่า 2,500+ ภาพ เพื่อเพิ่มความน่าสนใจให้กับงานออกแบบของคุณ
Link: https://www.manypixels.co/gallery
![]()
และทั้งหมดนี้ก็คือ 15 Websites สำหรับ Web Developers ที่หลายคนอาจยังไม่รู้จัก หวังว่าทั้ง 15 Websites ที่นำมาฝากในบทความนี้ จะมีประโยชน์กับ Web Developers ทุกท่านนะคะ
คุณสามารถ หางาน IT หรือส่ง Resume มาสมัครงานกับเราได้ที่ https://www.ismtech.net/submit-your-resume ให้ ISM Technology Recruitment เป็นอีกหนึ่งตัวช่วย ให้คุณได้ “ชีวิตการทำงานในแบบที่คุณต้องการ”
ISM เชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ เปิดทำการมากว่า 30 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย
Source: https://fatfish.medium.com/
