เมื่อได้ยินคำว่า Web Development อาจฟังแล้วเป็นเรื่องที่ยากสำหรับคนที่กำลังเริ่มต้นเรียนรู้ (แต่อย่าเพิ่งยอมแพ้ไป!) บทความนี้จะแนะนำขั้นตอนง่าย ๆ พร้อมแหล่งเรียนรู้ เพื่อให้คุณสามารถพัฒนาตนเองจนเป็น Web Developer กับ 12 ขั้นตอน เริ่มต้นจากศูนย์ สู่การเป็น Web Developer
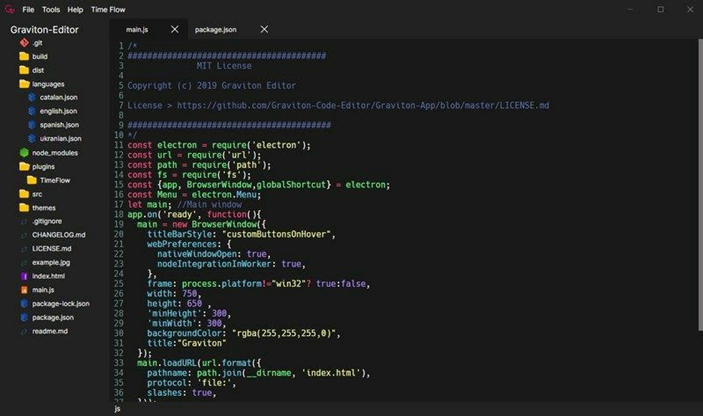
ขั้นตอน 0: Code Editor
ก่อนที่คุณจะลงมือเขียน Code อันดับแรกคุณควรมี Code Editor ไว้ก่อนเลย เพราะมันสามารถช่วยเพิ่มประสิทธิภาพการทำงานของคุณได้ ซึ่งจะช่วยให้ Workflow ของคุณคล่องตัวมากขึ้น และจะช่วยลดงานที่น่าเบื่อหรือซ้ำซากให้คุณได้ ดังนั้น หากคุณต้องการเรียนรู้ ข้อดีของการ Automate งานที่น่าเบื่อ ใน VS Code ลองอ่านบทความนี้ได้

ขั้นตอน 1: เรียนรู้ HTML
HTML เป็นทักษะพื้นฐานที่จำเป็น ในการเริ่มต้นเรียนรู้ในเรื่อง Web Development และคุณควรเรียนรู้ให้หมดทุก HTML Tag (แม้ว่าคุณอาจจะไม่ค่อยได้ใช้งานจริงในบาง Tag ก็ตาม) ซึ่งการเริ่มต้นเรียนรู้ Structure ของ HTML ก่อน ถือเป็นพื้นฐานที่ดีมาก คุณมาถูกทางแล้ว
ขั้นตอน 2: เรียนรู้ CSS
CSS ทำหน้าที่เป็นตัวกำหนด Style สำหรับ Website ของคุณ ดังนั้น คุณจำเป็นต้องมีความเข้าใจเกี่ยวกับ CSS เป็นอย่างดี เพราะในปัจจุบันหาก Website ของคุณดูไม่ค่อยน่าสนใจ ผู้คนก็จะไม่ค่อยอยากใช้มัน รวมถึงตัวคุณด้วย จริงไหม?
บทความแนะนำที่จะช่วยให้คุณเพิ่ม Skills เกี่ยวกับ CSS:
- Dark Mode using CSS variables
- Create Dynamic Spinners only using CSS
- 5 awesome CSS tricks for beginners
- CSS decoded ::before and ::after
- Master useful CSS pseudo-elements
ขั้นตอน 3: ลองสร้างอะไรเจ๋ง ๆ โดยใช้ JavaScript

จนถึงตอนนี้ Website ของคุณ ควรเพิ่มลูกเล่นอะไรสักหน่อยแล้วล่ะ…ถึงเวลาต้องทำอะไรสักอย่างแล้ว!
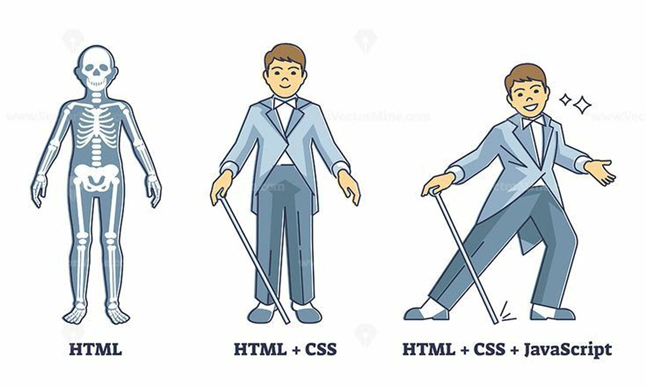
ถ้าเปรียบเทียบกับร่างกายของเรา HTML คือกระดูก ส่วน CSS คือผิวหนัง ดังนั้น JavaScript ก็คงเปรียบเสมือนกล้ามเนื้อ (โดยสามารถเพิ่ม Functions ทำให้สามารถโต้ตอบหรือ Interactive ได้) ซึ่งการที่คุณได้เรียนรู้ JavaScript เป็นเหมือนการเปิดโลกใบใหม่ให้กับ Website ของคุณเลยทีเดียว
ขั้นตอน 4: มาเริ่มสร้าง Web!!!
ผ่านมา 4 ขั้นตอน แล้ว คุณน่าจะมีความรู้เพียงพอที่จะสร้างบางสิ่งแล้ว… ดังนั้น ก็มาเริ่มสร้าง Web กันเลย!
คุณควรนำ Skills ที่คุณได้เรียนรู้ทั้งหมดมาเริ่มใช้ เพราะไม่เช่นนั้น ทุกอย่างอาจจะจบลงด้วยการตัดสินที่ผิดพลาด ว่า จริง ๆ แล้วคุณสามารถทำอะไรได้บ้าง (แม้ทุกคนสามารถสร้างสิ่งต่าง ๆ ได้ จากการทำตาม Tutorial ก็จริง แต่การที่คุณสร้างมันขึ้นจริง โดยนำ Skills ที่คุณได้เรียนรู้มาใช้ ผลลัพธ์จะออกมาดีอย่างแน่นอน)
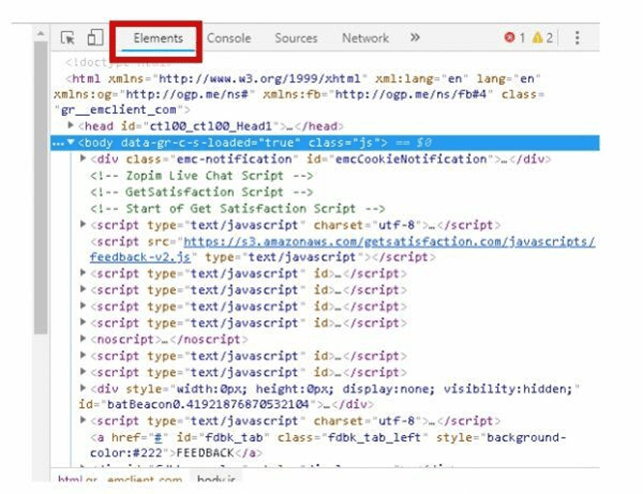
ขั้นตอน 5: ใช้ Dev Tools ให้เกิดประโยชน์
Dev Tools นั้น เปรียบเสมือนเพื่อนที่ดีที่สุดของคุณ เมื่อพูดถึงการ Debug บน Website คุณสามารถตรวจสอบ DOM Elements, Styling และสามารถ Control Flow ใน Javascript Code ของคุณได้อีกด้วย

ขั้นตอน 6: ทำความคุ้นเคยกับ Responsive Design
จนถึงตอนนี้ Website ของคุณคงอยู่ในขั้น ดูดีและสามารถทำสิ่งที่เจ๋ง ๆ ได้แล้ว ดังนั้น ถึงเวลาแล้ว ที่จะทำให้ Website ของคุณ สามารถใช้งานได้กับทุกอุปกรณ์
ขั้นตอน 7: ทำการ Deploy Web ของคุณ
เมื่อคุณรู้สึกพอใจและภูมิใจกับสิ่งที่คุณได้สร้างขึ้น คุณคงอดใจรอไม่ไหว ที่จะโชว์ให้โลกเห็นและให้คนอื่นได้ชื่นชม ใช่ไหมล่ะ? เพราะมันสามารถช่วยให้บริษัท หรือ Recruiter ได้เห็น Skills ต่าง ๆ และความสามารถของคุณได้อย่างรวดเร็ว (คุณควรรู้ไว้ว่า ส่วนมากเหล่า Recruiter มักใช้เวลาไม่กี่นาทีเพื่อดู Resume ของคุณ)
คุณสามารถทำโดยลองใช้ Netlify Drop หรือ GitHub Pages ก่อน จากนั้นค่อยอัพเกรดใช้ Website ที่มีประสิทธิภาพมากขึ้น อย่าง Vercel หรือ Netlify
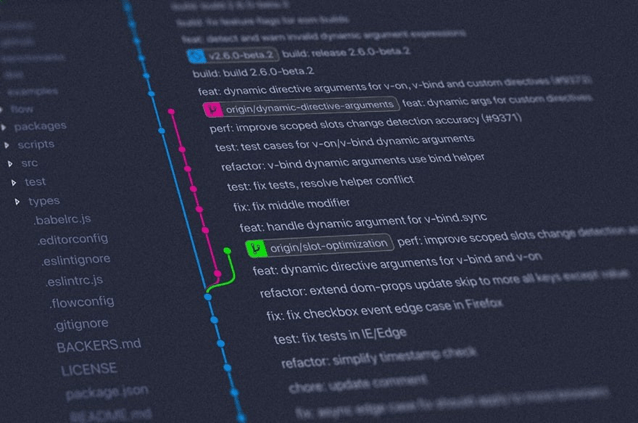
ขั้นตอน 8: ทำความคุ้นเคยกับ Git

Git เป็นสิ่งที่ Developer ทุกคนต้องมี เป็นเครื่องมือที่ช่วยให้คุณ Track ทุก ๆ การเปลี่ยนแปลง และอัปเดตการเปลี่ยนแปลง Code ของคุณอยู่เสมอ หากคุณต้องทำงานเป็นทีม คุณสามารถมั่นใจได้ว่า Git เป็นตัวช่วยที่ดีมาก สำหรับคุณและทีมของคุณ
บทความแนะนำเกี่ยวกับ Git:
- Git Simplified: Fundamental Concepts & Commands
- Git Simplified: Working with Remote Repositories
- Advanced Git Concepts You Should Know
- Automatically Format your code on Git Commit using Husky, ESLint, and Prettier in 9 minutes
ขั้นตอน 9: ลองเล่นและทำความคุ้นเคยกับ Framework
หากคุณกำลังทำงานใน Project ใหญ่ ๆ และคุณพยายามจะสร้างทุกสิ่ง โดยเริ่มต้นตั้งแต่ศูนย์ คุณอาจจะพบกับ Code-Mares หรือ Coding Nightmares กันเลยทีเดียว ซึ่งคุณคงจะไม่อยากเจอปัญหานี้ใช่ไหม? ดังนั้น Frameworks สามารถช่วยคุณได้
โดย Frameworks จะมี Pre-Built Code มาให้โดยคุณสามารถเลือกใช้ เพื่อนำมาสร้าง Project ของคุณได้เลย มันจะช่วยให้ Workflow ของคุณเร็วขึ้น! หากคุณสับสนและไม่รู้ว่าควรจะเริ่มใช้ Framework ตัวไหนดี ลองอ่านบทความนี้ คลิกเลย
และที่สำคัญที่สุด คือ คุณควรใช้เวลาในการฝึกฝนและทำขั้นตอนก่อนหน้านี้ซ้ำ ๆ เพื่อให้เกิดความเชี่ยวชาญ
ขั้นตอน 10: เริ่มสมัครงาน!
เมื่อคุณมี GitHub และคุณได้เพิ่มสัก 2 – 3 Projects เข้าไปแล้ว แต่อาจมีบางส่วนได้ถูก Deploy บน Domain เรียบร้อยแล้ว นั่นหมายความว่า คุณพร้อมที่จะเริ่มสมัครงานแล้วล่ะ ถึงแม้ว่าคุณจะรู้สึกว่า Skills ของคุณยังไม่เพียงพอ หรือยังไม่มีประสบการณ์ที่มากพอ แต่ขอแนะนำให้ลุยได้เลย! เพราะหลังจากคุณโดนเรียกสัมภาษณ์งาน คุณจะได้รู้ว่าคุณยังขาด Skills อะไรใน Resume และคุณก็ได้เรียนรู้วิธีการตอบคำถามสัมภาษณ์งาน
ขั้นตอน 11: อย่าหยุดเรียนรู้
Developer แทบทุกคนจำเป็นต้องเรียนรู้ สิ่งใหม่ ๆ อยู่ตลอดเวลา เพราะ Technology ไม่มีวันหยุดนิ่ง และมีการเปลี่ยนแปลงอยู่ตลอดเวลา ทำให้พวกเขาคอยพัฒนาตนเอง และสร้าง Project ใหม่ ๆ รวมถึงลองทำสิ่งใหม่ ๆ อยู่เสมอ
สุดท้ายนี้ บทความ 12 ขั้นตอน เริ่มต้นจากศูนย์ สู่การเป็น Web Developer โดยคุณ Tapajyoti Bose นับเป็นอีก 1 ทางเลือก ที่จะช่วยให้คุณเตรียมพร้อมเป็น Web Developer (ซึ่งคุณ Tapajyoti เองได้ลองทำสิ่งเหล่านี้มาแล้ว และมันก็ได้ผล จึงอยากจะนำมาแชร์ให้กับทุกคน)
หากคุณต้องการ หาตำแหน่งงาน IT สามารถส่ง Resume มาสมัครงานได้ที่ https://www.ismtech.net/submit-your-resume และให้ ISM Technology Recruitment เป็นอีกหนึ่งตัวช่วย ให้คุณได้ “ชีวิตการทำงานในแบบที่คุณต้องการ”
ISM เชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ เปิดทำการมากว่า 30 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย
