เนื่องจากความนิยมของ JavaScript ที่ถูกใช้งานอย่างแพร่หลายทั้งใน Web Browser และ Server-Side อีกด้วย ทำให้หลายคนสนใจและต้องการที่เข้ามาทำงานใน Field นี้ แต่ปัญหาที่พบก็คือ ไม่รู้จะเริ่มต้นจากไหน จะเลือก Framework ใดดี หรือจะติดตาม Tutorial หรือ Blogs ดี แต่คุณไม่ต้องกังวลไปเพราะ บทความนี้จะมาบอกถึง Roadmap สำหรับผู้ต้องการเป็น JavaScript Developer ให้คุณได้ทราบเป็นแนวทาง
1. Basic Fundamentals
ก่อนอื่นคุณควร Focus ไปที่แนวคิดหลักหรือแนวคิดพื้นฐานของ JavaScript เสียก่อน ไม่ว่าจะเป็น:
-
- Let, var, and const, If-else statement, Loops, Functions, Map, Filter และ Reduce, Expressions และ Operations, Numbers, String, Arrays และ Objects, ES5, ES6
- Manipulation of DOM
- Events handling และ Delegations
2. Advanced Concepts ของ JavaScript
- Asynchronous behavior
- Prototypes, Coercion, Hoisting, Scope
- Callback, Promises, Closures
- Higher-order functions
3. Algorithmics Challenges
เพื่อนำทุกสิ่งที่คุณได้เรียนรู้ไปสู่การปฏิบัติจริง ดังนั้นคุณควรลงลึกให้มากขึ้นเกี่ยวกับความท้าทายด้าน Algorithm คุณสามารถค้นหา Online Resources ได้มากมายเพื่อทดสอบความรู้ของคุณซึ่งเป็นสิ่งที่แนะนำว่าควรทำเป็นอย่างยิ่ง นอกจากนี้ให้ตรวจสอบ Code ของคุณในการจัดการบางอย่างหรือทดสอบตัวอย่างข้อมูลที่ Input เข้าไป รวมทั้งตรวจสอบว่า Output ที่ได้แตกต่างกันอย่างไรเมื่อคุณพยายามทดสอบ Code ของคุณ
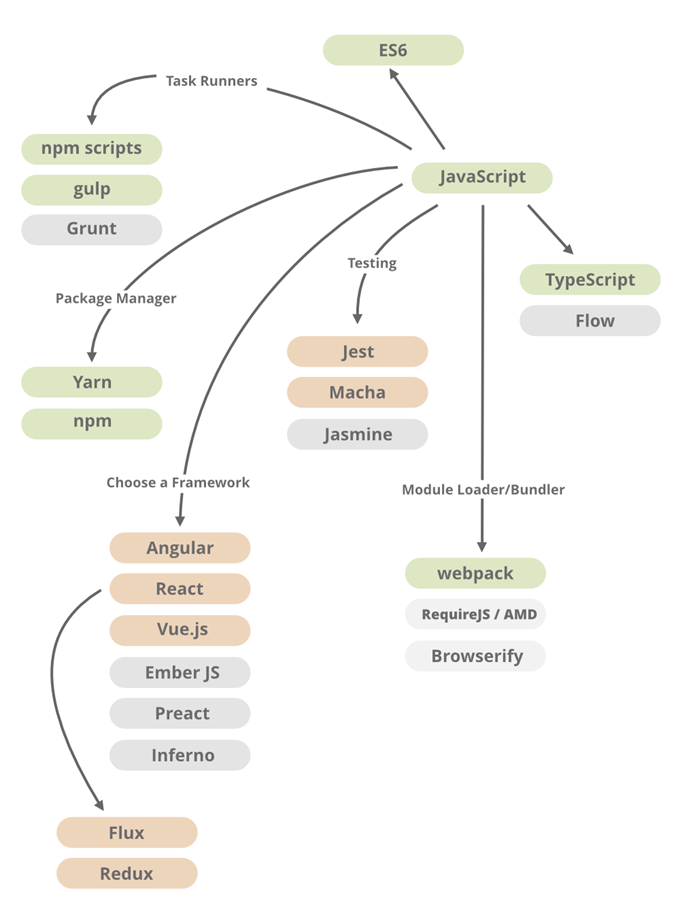
4. Client-Side Framework และ Libraries
เมื่อพูดถึงส่วนของ Frontend ของ Application คุณคงทราบดีว่ามี JavaScript Frameworks และ Libraries ต่าง ๆ อยู่มากมาย สิ่งนี้อาจสร้างความสับสนให้กับ Developer ในการเลือกสิ่งที่ถูกต้องจากสิ่งต่าง ๆ เหล่านั้น
ก่อนจะเลือกอะไร อย่าลืมนึกถึง Learning Curve ด้วย มี Client-Side Frameworks และ Libraries มากมายที่เป็นที่ต้องการของตลาดงาน และบริษัทส่วนใหญ่ก็ใช้พวกมันเพื่อสร้าง Application ของพวกเขา คุณสามารถตรวจสอบความนิยมและการเปรียบเทียบด้านต่าง ๆ ของ Frameworks เหล่านี้ใน Google Trends เพื่อเป็นตัวช่วยในการเลือก Frameworks ที่เหมาะสมต่อการศึกษาเรียนรู้

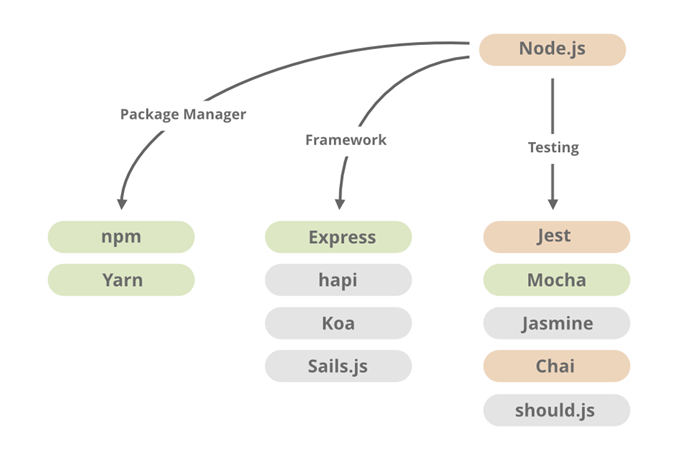
5. Server-Side Framework และ Environment
JavaScript ไม่จำกัดเฉพาะ Client-Side เท่านั้น คุณยังสามารถใช้มันใน Server-Side ได้อีกด้วย NodeJS เป็นเทคโนโลยีที่ช่วยให้เราสามารถ Run JavaScript นอก Browsers ได้ NodeJs เป็น Run-Time Environment ที่มีประสิทธิภาพอย่างยิ่งซึ่งทำให้ JavaScript กลายเป็น Back-end Programming Language หากดูตามแนวโน้มล่าสุด Developer เลือกที่จะใช้ NodeJS ร่วมกับ ExpressJS ซึ่งเป็น Framework ของ Node และมีการใช้กันอย่างแพร่หลายเพื่อสร้าง Backend APIs

6. Databases
ขณะที่ Implement JavaScript Application ใด ๆ คุณควรมีความรู้อย่างน้อยสัก 1 Database สำหรับเชื่อมต่อกับ Application ของคุณและเพื่อจัดเก็บ รวมทั้งจัดการกับข้อมูล คุณสามารถใช้ SQL หรือ NoSQL Database ใด ๆ ก็ได้ สำหรับตัวเลือกอื่น ๆ ได้แก่ MongoDB, PostgreSQL, MySQL, CouchDB, Redis คุณควรแน่ใจว่า คุณมีความรู้พื้นฐานของ Database อย่างน้อยสัก 1 อย่าง
7. Task Runners & Module Bundlers
Task Runnersการต่อ (Concatenate) JS File หลาย ๆ File และมันจะทำงานทุกครั้งที่ File มีการเปลี่ยนแปลง Gulp และ Grunt เป็น 2 Task Runners ที่ Developers ส่วนใหญ่ใช้งาน เมื่อพูดถึง Module Bundlers พวกมันรับผิดชอบในการประสาน JavaScript File ให้เป็น File เดียวก่อนที่จะ Execute และมันก็ช่วยในการปรับปรุงประสิทธิภาพของ Website ส่วน Bundlers ใช้กันอย่างแพร่หลายที่ Developers ส่วนใหญ่ใช้งานก็คือ Webpack และ Browserify
8. OOP และ Functional Programming
Object-Oriented Programming JavaScript Programming Languagesแนวคิดของมันแตกต่างกันและสามารถสร้างความสับสนได้ เนื่องจาก JavaScript เป็น Prototype-based มากกว่า Class-based แนะนำให้เรียนรู้เกี่ยวกับ Functional Programming และเรียนรู้ว่ามันแตกต่างจาก OOP อย่างไร คุณสามารถเรียนรู้ Introduction to functional programming เพื่อทำความเข้าใจ JavaScript ให้ดีมากขึ้น
9. Design Patterns
Design Patternsช่วยในการสร้าง App ที่ปรับขนาดได้ (Scalable) และบำรุงรักษา (Maintainable) ได้ นอกจากนี้ยังทำให้ Developer ทำงานได้ง่ายขึ้น ดังนั้นจึงเป็นการดีที่จะเรียนรู้ Design Patterns ทั่วไปบางอย่างใน JavaScript เช่น Module, Prototype, Observer, Singleton นอกจากนี้ให้ Implement มันในขณะที่กำลังทำ Coding Exercise ไปด้วย
10. Deployment และ Hosting
เมื่อคุณทำตาม Concepts ทั้งหมดแล้ว คุณสามารถสร้าง Projects เป็นของคุณเองได้ แต่เรื่องราวไม่ได้จบแค่นั้น คุณต้อง Deploy Project ของคุณบน Live Server เช่น GitHub Pages, Heroku, Netlify, Digital Ocean, AWS, Firebase โดยที่ Heroku และ Netlify สามารถเข้าถึงได้ง่าย ซึ่งคุณสามารถเลือกหนึ่งในพวกมันได้
11. สิ่งอื่น ๆ ที่คุณควรเรียนรู้
- Testing Libraries: Jest, Mocha, Jasmine, Sinen, Chai, Enzyme
- Package Managers: NPM และ Yarn
- Browser และ Developer Tools: Chrome, Firefox, MS Edge รวมทั้ง Development หรือ Debugging Tools ของพวกมัน
- Version Control
- Text Editor
- Knowledge เกี่ยวกับ HTML และ CSS
ISM Technology Recruitment Ltd. (#1 Tech Recruiter in Thailand) เราเชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ เปิดทำการกว่า 30 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย หากคุณเป็นคน IT ที่อยากทำงานท้าทายและร่วมงานกับองค์กรชั้นนำ สามารถฝากประวัติการทำงาน (Resume) ของคุณไว้กับ ISM ได้ที่ https://www.ismtech.net/submit-your-resume แล้วคุณจะพบว่าอนาคตและโอกาสก้าวหน้ากำลังรอคุณอยู่
Source: https://medium.com/
