See the original English version of this article here
บทความนี้คุณ Danny Moerkerke ได้มาถ่ายทอดประสบการณ์ที่ได้มีโอกาสสัมภาษณ์งาน Senior JavaScript Developer คนหนึ่ง ซึ่งเขาจะมาให้ข้อคิดว่า การเขียน Code เอง ช่วยให้คุณเป็น Developer ที่ดีขึ้น ได้อย่างไร
มีครั้งหนึ่งที่ Danny ได้สัมภาษณ์งาน JavaScript Developer ระดับ Senior คนหนึ่ง ร่วมกับเพื่อนร่วมงานของ Danny อีกท่านหนึ่ง ซึ่งเขาได้ขอให้ผู้สมัครท่านนั้นเขียน Function เพื่อเรียก HTTP และให้ลองอีกหลาย ๆ ครั้งหากมันเกิด Fail ขึ้นมา
เมื่อผู้สมัครท่านนั้นเขียน Pseudo-Code บนกระดาน Whiteboard ซึ่งก็น่าจะเพียงพอถ้าเขาเพียงแสดงให้เห็นว่า มีความเข้าใจอย่างดี แต่น่าเสียดายที่ผู้สมัครท่านนั้นไม่สามารถหา Solution ที่ดีได้
Danny และเพื่อนร่วมงานคิดว่า บางทีผู้สมัครอาจจะกำลังประหม่าอยู่ก็ได้ จึงตัดสินใจที่จะทำให้ง่ายขึ้นอีกเล็กน้อย ด้วยการขอให้เขาทำการ Convert “Callback-based Function” ไปเป็น “Promise-based Function” แต่ก็โชคร้ายที่ผลลัพธ์ไม่ออกมาอย่างที่ควรจะเป็น
Danny สามารถบอกได้เลยว่า ผู้สมัครน่าจะเคยเห็น Code ที่คล้าย ๆ กันแบบนี้มาก่อน พวกเขารู้ (ไม่มากก็น้อย) ว่ามันทำงานอย่างไร Solution ใน Pseudo-Code จะแสดงให้เห็นได้ว่า พวกเขาเข้าใจ Concept เหล่านั้นเป็นอย่างดี
แต่ Code ที่ผู้สมัครเขียนบนกระดาน Whiteboard มันช่างดูไม่สมเหตุสมผลเลย เขามีความเข้าใจที่คลุมเครือเกี่ยวกับ Concept ของ JavaScript Promise และไม่สามารถอธิบายมันออกมาได้ดีนัก
หากคุณเป็น Junior Developer ก็อาจจะไม่เป็นไร แต่หากคุณสมัครงานในตำแหน่งระดับ Senior คุณควรมีความรู้ความเข้าใจในเรื่องเหล่านี้ พวกเขาจะ Debug ปัญหาที่ซับซ้อนของ Promise แล้วอธิบายสิ่งที่พวกเขาทำให้กับคนอื่น ๆ ได้อย่างไร
Developers มักมองข้ามในสิ่งที่ควรให้ความสำคัญ
บางครั้ง Developer คิดว่า Code ที่ถูกนำไปทำให้สามารถ Reuse ได้นั้น Work เสมอ โดยที่ Developer ไม่ได้เข้าใจการทำงานที่แท้จริงของ Code นั้นเลย
โดยทั่วไป มันก็น่าจะใช้การได้ แต่พอระบบเริ่มมีความซับซ้อนมากขึ้นเรื่อยๆ บางครั้งการที่เราเข้าใจ Code ที่ถูก Abstract (แยกออก) ไปเพื่อการ Reuse นั้น ก็สามารถช่วยได้ เมื่อเกิดปัญหาหรือต้องแก้ไขระบบใหม่
ผู้สมัครในตำแหน่ง Senior Developer มักไม่เห็นความสำคัญของ Promise พวกเขาอาจรู้วิธีทำงานกับมัน แต่เพราะพวกเขาไม่เข้าใจใน Concept อย่างแท้จริง จึงไม่สามารถทำสิ่งเหล่านั้นได้ในการสัมภาษณ์งาน
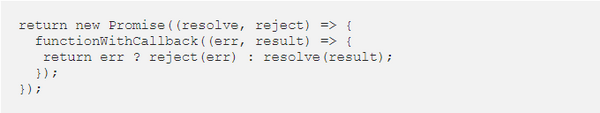
ผู้สมัครสามารถจดจำ Code เหล่านี้ได้ มันไม่ได้ซับซ้อนอะไรมากนัก:

คิดว่าพวกเราอาจจะใช้วิธีการนี้ คุณเพียงแค่จำส่วนของ Code เพื่อที่คุณจะสามารถทำงานกับมันได้ คุณจะเข้าใจว่ามันทำงานอย่างไรมากขึ้น แต่ถ้าคุณเข้าใจ Concept อย่างแท้จริง คุณก็ไม่จำเป็นต้องจดจำมัน และสามารถทำมันได้ในครั้งต่อ ๆ ไป
รู้และเข้าใจใน Source Code ของคุณเอง
ย้อนกลับไปในปี 2012 ก่อนที่ Front-End Framework จะโดดเด่นขึ้นมา jQuery ได้รับความนิยมอย่างมากและ Danny ก็ได้อ่าน “Secrets of the JavaScript Ninja” โดย John Resig ซึ่งเป็นผู้สร้าง jQuery
หนังสือเล่มนี้จะสอนวิธีสร้าง jQuery เป็นของคุณเองตั้งแต่ต้น ทำให้คุณมีความเข้าใจเกี่ยวกับกระบวนการคิดที่อยู่เบื้องหลังการสร้าง Library นี้ แม้ว่า jQuery จะเริ่มจางหายลงไปในช่วงไม่กี่ปีที่ผ่านมา แต่ก็ขอแนะนำให้คุณลองอ่านหนังสือเล่มนี้ดู
หนังสือนี้น่าสนใจตรงที่ ขั้นตอนที่อธิบายไว้ มันสมเหตุสมผลและตรงไปตรงมามากเสียจน ทำให้รู้สึกว่า Danny สามารถสร้าง jQuery ได้ถ้าเขาลงลึกและตั้งใจจริง ๆ
แน่นอนว่า ในความเป็นจริง Danny ไม่สามารถทำเช่นนั้นได้ เขาคิดว่ามันซับซ้อนเกินไป เขาเชื่อว่า Solution ของเขาง่ายเกินไปและในที่สุดก็ต้องยอมแพ้ไป หลังจากนั้นก็อาจจะไม่ใช้เวลาในการคิดว่าพวกมันทำงานอย่างไร
แต่การอ่านหนังสือเล่มนี้ ก็ทำให้ Danny มีความคิดที่เปลี่ยนไป เขาเริ่มอ่าน Source Code และพบว่าการ Implement ของ Solution จำนวนมากนั้น ค่อนข้างตรงไปตรงมาและชัดเจนมาก
การหา Solution ด้วยตัวคุณเอง ถือเป็นเรื่องที่แตกต่างอย่างสิ้นเชิง แต่การอ่าน Source Code และการนำ Solution ที่มีอยู่แล้วกลับมาใช้ใหม่ด้วยตัวคุณเอง เป็นสิ่งที่ช่วยให้คุณค้นพบสิ่งต่าง ๆ มากขึ้น
แรงบันดาลใจที่คุณได้รับและรูปแบบที่คุณค้นพบ จะเปลี่ยนคุณในฐานะ Developer คุณจะพบว่า Library ที่ยอดเยี่ยมที่คุณใช้และคิดว่ามันเหมือนดั่งเวทมนตร์นั้น มันไม่ได้มีความพิเศษอะไร แต่กลับเป็น Solution ที่ง่ายและชาญฉลาด
คุณอาจต้องใช้เวลาในการทำความเข้าใจ Code ทีละขั้นตอน แต่มันจะทำให้คุณค่อย ๆ รู้เพิ่มขึ้น ๆ สิ่งนี้จะช่วยให้คุณเข้าใจกระบวนการการเขียน Code และมีความมั่นใจในการเขียน Code สำหรับ Solution ของคุณมากขึ้น
เมื่อ Danny เริ่มใช้ JavaScript Promises เขาคิดว่ามันเป็นเหมือนดั่งเวทมนตร์ จากนั้นเขาก็เรียนรู้ว่าพวกมันเป็นการ Callbacks และมุมมองในการเขียน Program ของเขาก็เปลี่ยนไปตลอดกาล
Pattern นี้ที่ตั้งใจจะกำจัด Callbacks ถูก Implement ใช้โดย … Callbacks อย่างงั้นเหรอ?
สิ่งนี้ได้เปลี่ยนเปลงความคิด Danny มันทำให้เขารู้ว่า Code เหล่านี้ไม่ได้ซับซ้อนเกินกว่าที่จะทำความเข้าใจได้ พวกมันเป็นPattern ที่เขาสามารถเข้าใจได้ง่ายถ้าเขาอยากรู้และตั้งใจจะเรียนรู้มัน
และนี่ก็คือวิธีที่คุณจะสามารถเรียนรู้วิธีการเขียน Program จริงๆ ได้ และช่วยให้คุณจะเป็น Developer ที่ดีขึ้นได้
คิดค้น/พัฒนาในสิ่งที่มีอยู่แล้ว
ทำในสิ่งที่คนอื่นเค้าคิดหรือทำไว้แล้วไปเลย คุณอาจเขียน Code เกี่ยวกับ Data Binding ของคุณเอง, Promise หรือ State Management Solution เป็นของตัวเอง
มันไม่สำคัญว่าจะมีใครใช้หรือไม่ใช้งานมันหรือไม่ แต่อย่างน้อยคุณจะได้เรียนรู้มัน และถ้าคุณสามารถใช้มันใน Project ใด Project หนึ่งของคุณ คุณจะได้พัฒนามันต่อไปและได้เรียนรู้เพิ่มขึ้นอีก
ประเด็นหลักคือ คุณไม่ได้ใช้ Solution ใน Production แต่เพื่อการเรียนรู้ เขียน Code เพื่อ Implement Solution ที่มีอยู่ของคุณ เป็นวิธีที่ดีที่สุดในการเรียนรู้ และจะช่วยให้คุณจะเป็น Developer ที่ดีขึ้น
ISM Technology Recruitment Ltd. (#1 Tech Recruiter in Thailand) เราเชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ เปิดทำการกว่า 28 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย หากคุณเป็นคน IT ที่อยากทำงานท้าทายและร่วมงานกับองค์กรชั้นนำ สามารถฝากประวัติการทำงาน (Resume) ของคุณไว้กับ ISM ได้ที่ https://www.ismtech.net/submit-your-resume แล้วคุณจะพบว่าอนาคตและโอกาสก้าวหน้ากำลังรอคุณอยู่
Source: https://betterprogramming.pub/
