See the original English version of this article here
การเรียนรู้เรื่องการ Coding ไม่ใช่เรื่องง่าย คนเขียน Code ทุกคนคงต้องเคยเจอ Error รูปแบบต่าง ๆ หรือพบว่า Code ไม่ทำงานโดยไม่ทราบสาเหตุ และเรื่องจริงก็คือ “ประสบการณ์” ถือเป็นปัจจัยหนึ่งในการเรียนรู้สิ่งเหล่านี้ หากคุณต้องการพัฒนาทักษะการ Coding ให้เชี่ยวชาญอย่างมือโปรและลดการเกิด Bug ละก็ ลองมาดูข้อเตือนใจให้ระวังในการเขียน Code กันดีกว่า ว่ามีเรื่องใดบ้าง
1. ชอบ Copy/Paste Code
คุณคงเคยได้ที่มีคนพูดว่า ถ้าเราทำอะไรซ้ำๆ บ่อยๆ เราก็จะเริ่มเกิดความชำนาญ เพราะหัวข้อนี้กำลังสื่อถึงประเด็นนี้นั่นแหละ อย่างถ้าคุณเขียน “For Loop” สัก 100 ครั้ง คุณก็จะคุ้นเคยกับมันนั่นเอง การ Copy/Paste ถือเป็น “หลุมพราง” อย่างแรกๆ ของปัญหาต่างๆ ที่จะตามมา และเชื่อเถอะว่า มันต่างกันแน่นอนระหว่างการเขียน Code เองทั้งหมด กับการ Copy/Paste เมื่อคุณ Copy Code บ่อยๆ ก็เท่ากับคุณกำลัง “ตัดกระบวนการคิดและการรับรู้ของคุณ” ออกไป ดังนั้น จงเขียน Code เองให้มากที่สุด เพราะจะทำให้คุณคุ้นเคยและเขียน Code คล่องมากขึ้นโดยอัตโนมัติ
2. ตั้งชื่อกำกวม/ไม่สื่อให้ชัดเจน
แนะนำให้ใช้คำนามในการตั้งชื่อตัวแปร และ Property เพื่อให้อ่านแล้วเข้าใจมากที่สุด หลีกเลี่ยงการใช้ตัวย่อ เพราะแต่ละคนสามารถตีความได้แตกต่างกันออกไป เช่น “intlSize” อาจสื่อถึง internationalSize หรือ internalSize ก็ได้ และหากคุณต้องการอ้างถึงสิ่งๆ เดียวกันก็ให้ใช้ ชื่อเดียวกันไปเลย เช่น หลีกเลี่ยงการอ้างถึง doorColour ด้วยชื่ออื่นอย่าง colourOfDoor หรือ doorColor ในส่วนอื่นๆ ของ Code ที่สำคัญหลีกเลี่ยงการตั้งชื่อที่ไม่สื่อความหมายให้ชัดเจน เช่น data หรือ process เชื่อไหมว่า Bug ที่เกิดขึ้น หลายครั้งก็มาจากการตั้งชื่อตัวแปรที่ไม่ถูกต้องนี่แหละ
3. ไม่จัดย่อหน้าของ Code
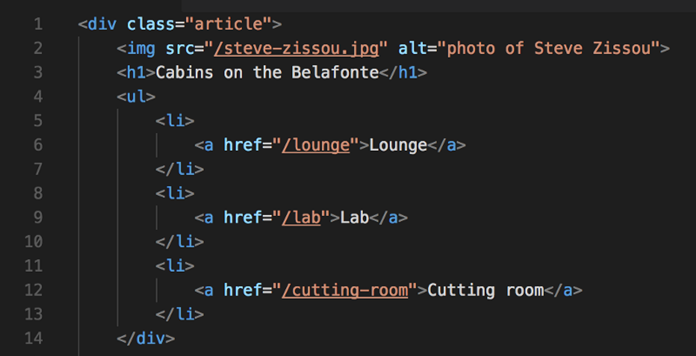
ไม่น่าเชื่อว่าการจัดย่อหน้า/เว้นวรรคของ Code ที่ไม่เป็นระเบียบ ก็อาจทำให้เกิด Bug หรือทำให้หา Bug ยากขึ้นได้ คนที่ Coding เก่งๆ มักให้ความสำคัญกับเรื่องนี้ การจัดย่อหน้าที่มักใช้กันคือ การ Tab หรือไม่ก็ใช้ Space ซึ่งแล้วแต่ใครถนัด แต่ถ้าใช้แบบไหนก็ควรใช้ให้เหมือนกันให้หมด ลองมาดูตัวอย่างที่แสดงให้เห็นถึงความสำคัญของการจัดย่อหน้า Code โดยเฉพาะเมื่อต้องเขียน Code ยาวๆ จากรูปคุณเห็นไหมว่า มีอะไรที่หายไป? หากคุณจัดย่อหน้าดีๆ จะทำให้ตรวจเช็คข้อผิดพลาดได้ง่ายขึ้น

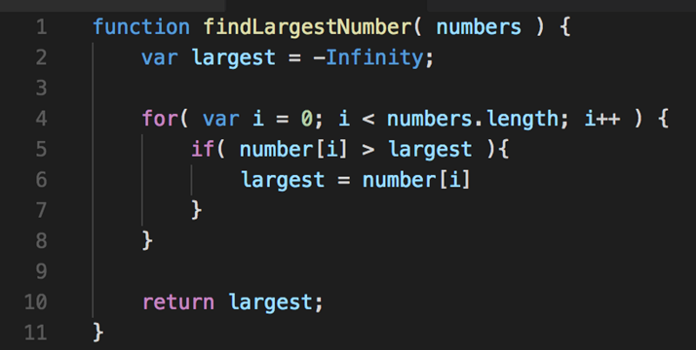
ส่วนใน JavaScript ที่ถึงแม้ไม่มีการใช้ tag เปิด/ปิด แต่ก็มีการใช้ “เครื่องหมายปีกกา { }” เปิด/ปิดเช่นกัน ลองดูการจัดย่อหน้าจากตัวอย่างด้านล่างได้เลย

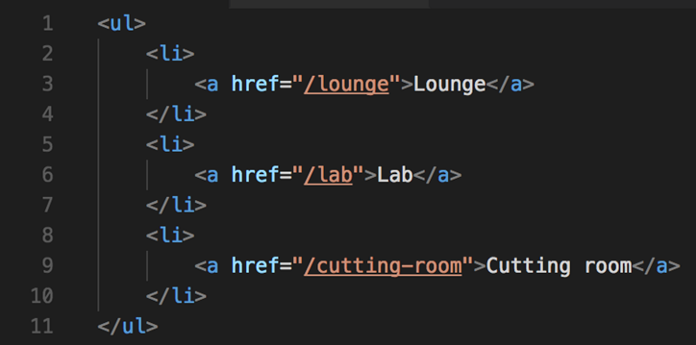
เมื่อคุณใช้การจัดวางย่อหน้าแล้ว จะเห็นว่า Code มีโครงสร้างที่ดูสะอาดตา เข้าใจง่าย เวลาจะหา Bug ก็ตรวจสอบได้สะดวก เพราะมีการจัดเป็น Block แล้วเรียบร้อย หรือหากมีเครื่องหมาย วงเล็บ, tag หรือวงเล็บปีกกา หายไป เราก็สามารถตรวจเช็คได้ง่ายอีกด้วย
พวก Text Editor ใหม่ๆ อย่าง Sublime หรือ Visual Studio Code จะมีการ Highlight สีของ Code ที่คุณเขียน

จากรูปด้านบน คุณสังเกตเห็นไหมว่า วงเล็บ, ชื่อ tag, ชื่อ attribute , ค่าของ attribute มีสีที่แตกต่างกันอยู่ คราวนี้ลองมาดูอีกรูปด้านล่างสิ

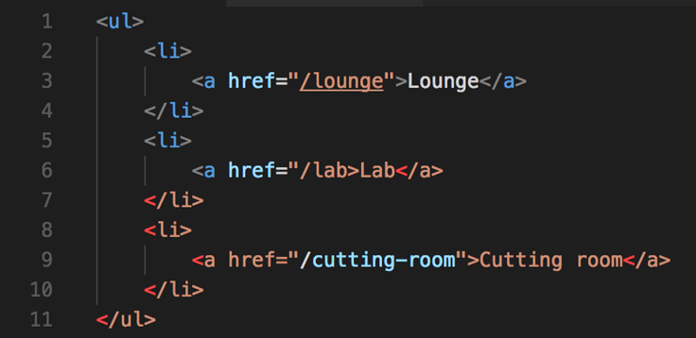
คุณเห็นไหมว่า สี Highlight มันเปลี่ยนไปจากเดิม มันเป็นการบ่งบอกว่า Code ของเรามีอะไรบางอย่างผิดพลาด ถ้าสังเกตดีๆ จะพบว่าเครื่องหมาย ” ที่จะเป็นตัวปิดค่าของ hrefattribute หายไป (ในบรรทัดที่ 6) หาก Developer คนไหนที่รู้จักสังเกตหรือใส่ใจกับเรื่องนี้ มันจะช่วยให้คุณหา Bug และพบเจอข้อผิดพลาดต่างๆ ได้ง่ายและเร็วขึ้น
ที่ถึงแม้ไม่มีการใช้ tag เปิด/ปิด แต่ก็มีการใช้ “เครื่องหมายปีกกา { }” เปิด/ปิดเช่นกัน ลองดูการจัดย่อหน้าจากตัวอย่างด้านล่างได้เลย
เมื่อคุณใช้การจัดวางย่อหน้าแล้ว จะเห็นว่า Code มีโครงสร้างที่ดูสะอาดตา เข้าใจง่าย เวลาจะหา Bug ก็ตรวจสอบได้สะดวก เพราะมีการจัดเป็น Block แล้วเรียบร้อย หรือหากมีเครื่องหมาย วงเล็บ, tag หรือวงเล็บปีกกา หายไป เราก็สามารถตรวจเช็คได้ง่ายอีกด้วย
4. ไม่สังเกตการ Highlight Syntax ของเครื่องมือที่ใช้
พวก Text Editor ใหม่ๆ อย่าง Sublime หรือ Visual Studio Code จะมีการ Highlight สีของ Code ที่คุณเขียน
จากรูปด้านบน คุณสังเกตเห็นไหมว่า วงเล็บ, ชื่อ tag, ชื่อ attribute , ค่าของ attribute มีสีที่แตกต่างกันอยู่ คราวนี้ลองมาดูอีกรูปด้านล่างสิ
คุณเห็นไหมว่า สี Highlight มันเปลี่ยนไปจากเดิม มันเป็นการบ่งบอกว่า Code ของเรามีอะไรบางอย่างผิดพลาด ถ้าสังเกตดีๆ จะพบว่าเครื่องหมาย ” ที่จะเป็นตัวปิดค่าของ hrefattribute หายไป (ในบรรทัดที่ 6) หาก Developer คนไหนที่รู้จักสังเกตหรือใส่ใจกับเรื่องนี้ มันจะช่วยให้คุณหา Bug และพบเจอข้อผิดพลาดต่างๆ ได้ง่ายและเร็วขึ้น
5. สิ่งที่ทำจะส่งผลในระยะยาว
การเป็น Developer ที่ดี คือ ผลรวมของความใส่ใจในรายละเอียดและการทำจนติดเป็นนิสัย การให้ความใส่ใจกับสิ่งเล็กๆ น้อยๆ เช่น การจัดย่อหน้า ก็ช่วยทำให้คุณพัฒนาทักษะเรื่อง Structure และ Scope การคิดอย่างรอบคอบเกี่ยวกับชื่อฟังก์ชันและชื่อตัวแปร จะช่วยให้คุณและผู้อื่นเข้าใจวัตถุประสงค์ที่จะสื่ออย่างชัดเจน การใส่ใจและสังเกตการ Highlight Syntax ของเครื่องมือที่ใช้ จะช่วยคุณตรวจพบและแก้ไขข้อผิดพลาดได้ง่ายขึ้น ส่วนการเขียน Code ทั้งหมดด้วยตัวเอง ถือเป็นขั้นแรกของการพัฒนาทักษะให้คุ้นเคยกับ Syntax ซึ่งจะนำไปสู่ความเข้าใจในวิธีการทำงานของ Code ดียิ่งขึ้น รายละเอียดเล็กๆ น้อยๆ เหล่านี้ แม้ดูเหมือนจะไม่มีนัยสำคัญอะไร แต่มันกลับกลายเป็นสิ่งที่ช่วยสร้างรากฐานที่แข็งแกร่ง เพื่อให้เกิดความเชี่ยวชาญในอนาคตได้ และผลของความตั้งใจ มีวินัยกับเรื่องเหล่านี้ จะส่งที่ดีกับคุณในระยะยาวด้วย
ISM Technology Recruitment Ltd. (#1 Tech Recruiter in Thailand) บริษัทเราเชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ เปิดทำการกว่า 25 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย หากคุณเป็นคน IT ที่อยากทำงานที่ท้าทายและร่วมงานกับองค์กรชั้นนำ ฝากประวัติการทำงาน (Resume) ของคุณไว้กับ ISM ได้ที่ https://www.ismtech.net/submit-your-resume แล้วคุณจะพบว่าอนาคตและโอกาสก้าวหน้ามากมายกำลังรอคุณอยู่
source: https://medium.freecodecamp.org/
