See the original English version of this article here

บทความนี้จะพาไปดู 8 เครื่องมือทรงพลังที่จะช่วยเพิ่มประสิทธิภาพ Workflow ของคุณ ในฐานะ Developer ตั้งแต่ Web Scraping ไปจนถึง Code Generation, Data Visualization และอื่น ๆ อีกมากมาย ช่วยให้คุณประหยัดเวลาและเพิ่มประสิทธิภาพการทำงานด้วยเครื่องมือที่ต้องมีเหล่านี้กับ 8 Developer Tools ตัวช่วยเพิ่มประสิทธิภาพการทำงาน
1. Scrapeless: Automate Web Data Scraping

Scrapeless ทำให้การดึงข้อมูลที่เปิดเผยต่อสาธารณะจากเว็บไซต์เป็นเรื่องง่ายขึ้น โดยไม่จำเป็นต้องมีความรู้ในการเขียน Code
Developer สามารถใช้ Scrapeless เพื่อรวบรวมข้อมูลที่มีโครงสร้างสำหรับ Application Development หรือ Analytics ซึ่งจะช่วยลดเวลาที่ใช้ในการรวบรวมข้อมูลด้วยตนเอง
Key Features:
- Scraping Browser: มีเทคโนโลยีการดึงข้อมูลขั้นสูง เพื่อโหลดเนื้อหาแบบ Dynamic ที่เผยแพร่ต่อสาธารณะ
- Scraping API: ดึงข้อมูลจาก Webpages ที่ซับซ้อนโดยใช้ AI ด้วย API Calls
- Proxies: ใช้ Polling แบบ Dynamic และเทคโนโลยีการกำหนดตารางเวลาอัตโนมัติ
- Web Unlocker: เครื่องมือที่ขับเคลื่อนด้วย AI เพื่อเข้าถึงและดึงข้อมูลจากเว็บไซต์สาธารณะ ต่าง ๆ
- Captcha Solver: แก้ไข reCAPTCHA, Cloudflare, OCR และ CAPTCHA อื่น ๆ
Website Link: https://scrapeless.com
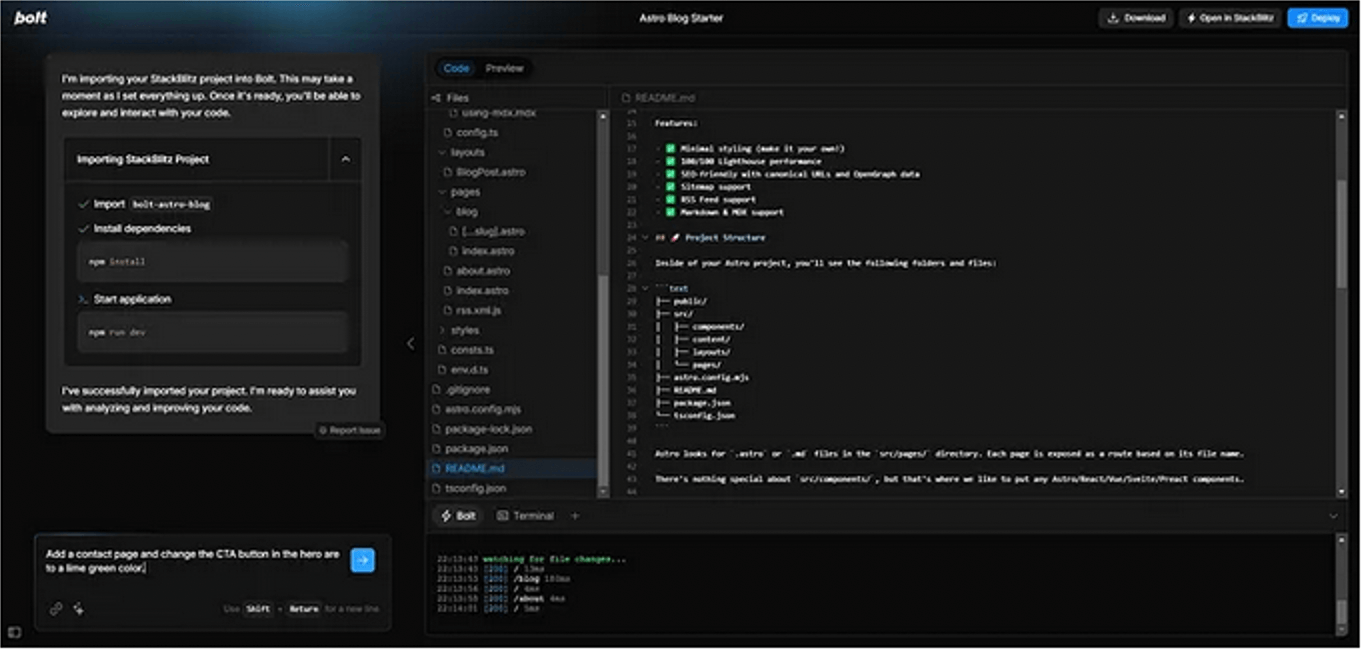
2. Bolt: Build Full-stack Apps with AI

Bolt ช่วยให้ Developer สามารถ Prompt, Run, Edit และ Deploy Full-stack Applications ด้วย AI
การใช้ Bolt ทำให้ Developer สามารถสร้าง Apps แบบ Multi-page ที่พร้อมใช้งานจริงได้อย่างง่ายดาย พร้อม Backends และ Databases เพื่อ Deploy สู่ Production ได้
Key Features:
- Full-stack App Development จาก Browser
- การติดตั้งและจัดการ Libraries และ Packages แบบอัตโนมัติ
- Prompt-based Feature Development, Debugging และการจัดการ Error
Website Link: https://bolt.new
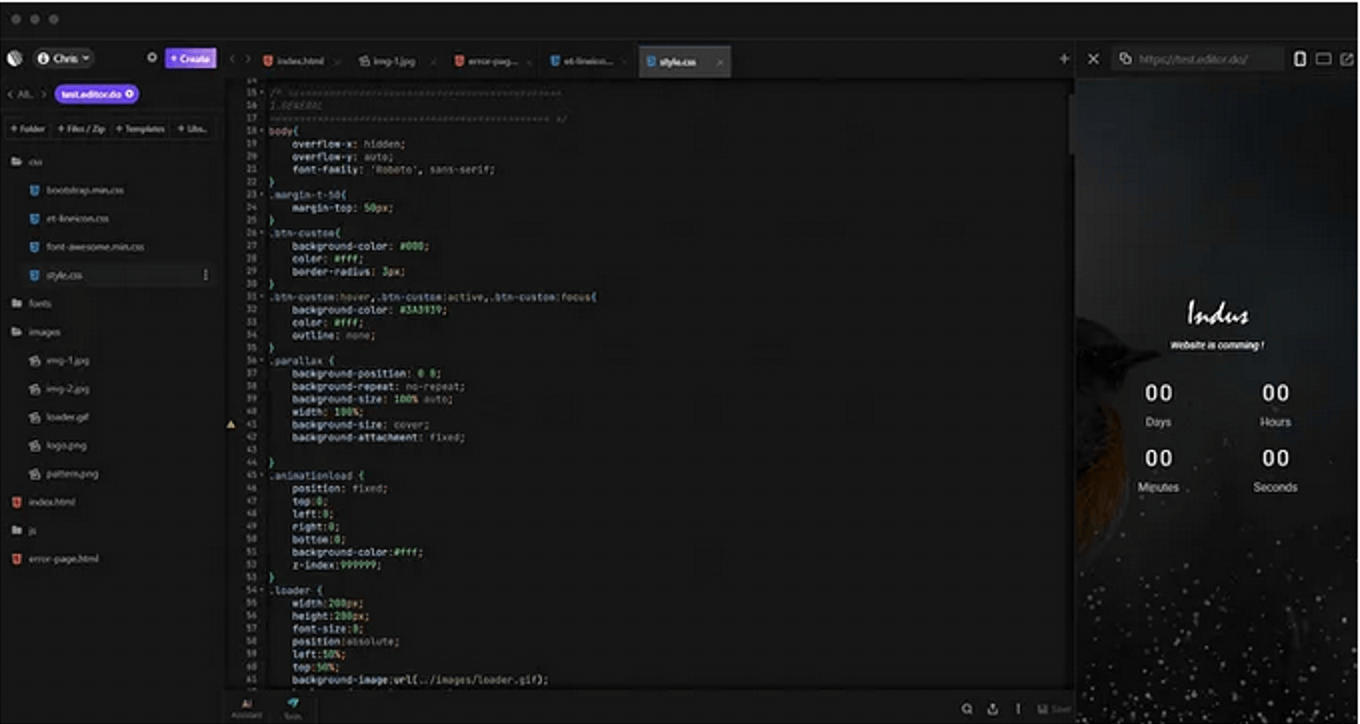
3. Editor: All-in-one Editor and Host

Editor เป็น IDE ที่มีคุณลักษณะครบครันและใช้งานง่าย ซึ่งออกแบบมาเพื่อช่วยให้คุณเขียน Code ได้เร็วขึ้นและมีประสิทธิภาพมากขึ้น
Developer สามารถเพิ่มประสิทธิภาพการทำงานได้ด้วยการใช้เพื่อ Create, Code, Host และ Deploy เว็บไซต์แบบ Static ที่รวดเร็วและสวยงาม หรือใช้เป็นโปรแกรมแก้ไข สำหรับภาษา Programming ใด ๆ ก็ได้
Key Features:
- Code ของคุณ Run แบบเรียลไทม์พร้อม Preview Sidebar
- Built-in AI Assistant ที่ช่วยแก้ไขหรือปรับปรุง Code
- สามารถเข้าถึงได้ทุกที่ บนทุกอุปกรณ์ ผ่าน Browser
Website Link: https://editor.do
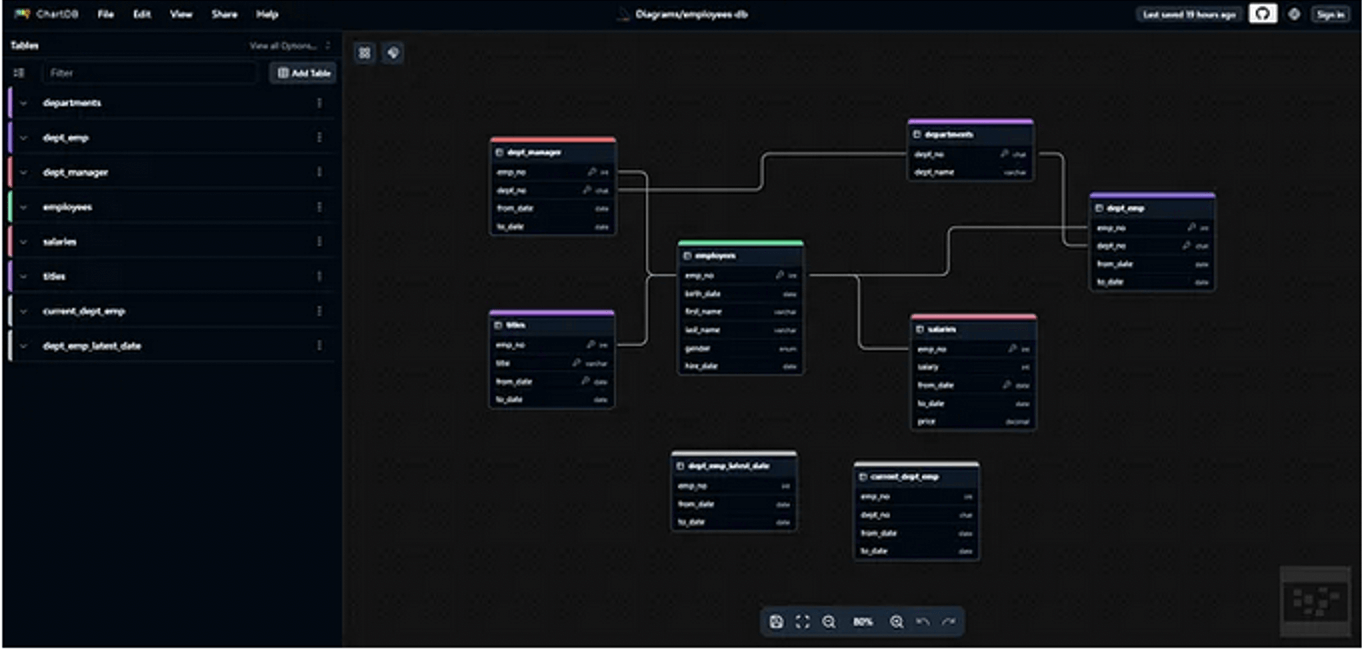
4. ChartDB: Visualize Databases

ChartDB คือ Database Diagrams Editor ที่ช่วยให้คุณ Visualize ภาพ Databases ของคุณได้
Developer สามารถใช้เพื่อ Visualize ภาพ Database Schema ปรับแต่งด้วย Interactive Editor, Export SQL Scripts และเข้าถึงฟีเจอร์อื่น ๆ
Key Features:
- เรียกค้น Schema ทั้งหมดของคุณด้วย Query ครั้งเดียว ช่วยให้การจัดการและการสำรวจข้อมูลง่ายขึ้น
- สร้างภาพตัวอย่าง Database Diagram ของคุณที่น่าสนใจ
- รองรับ Database Management System (DBMS) ยอดนิยมอย่างเต็มรูปแบบ เช่น MySQL, PostgreSQL และ MariaDB เป็นต้น
Website Link: https://chartdb.io
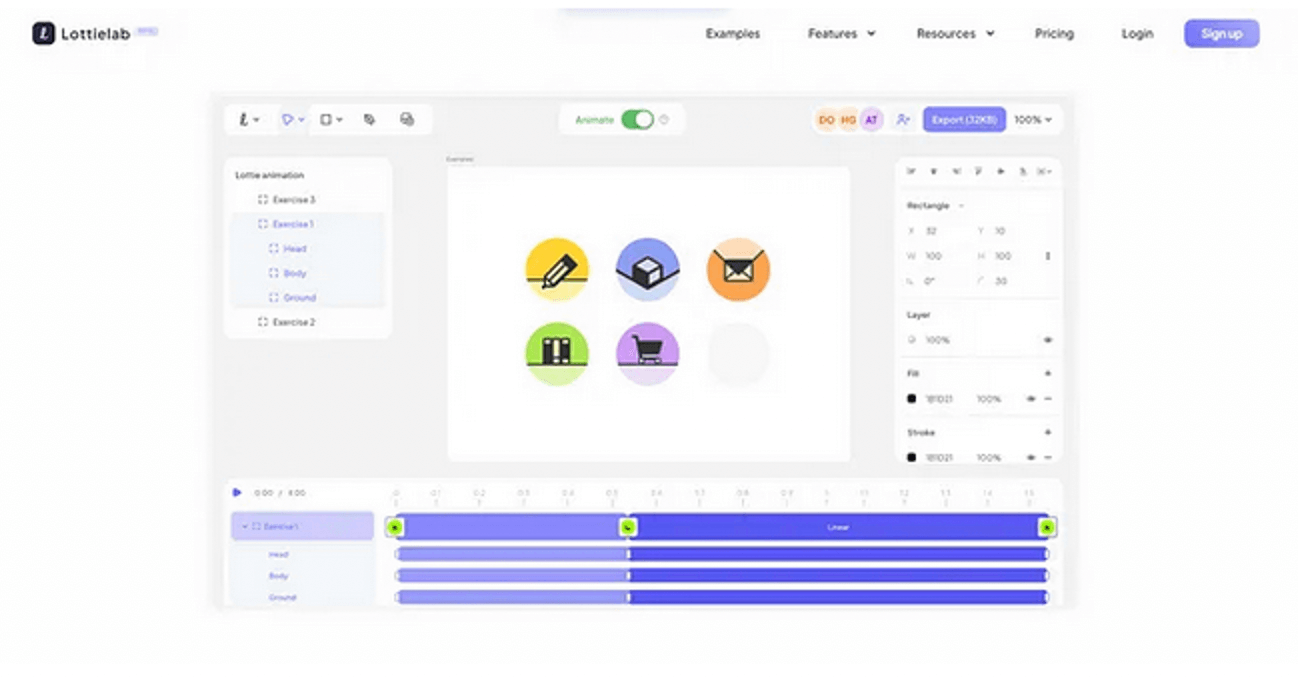
5. Lottielab: สร้าง Animations ที่ยอดเยี่ยม

Lottielab ช่วยให้ Developer สามารถออกแบบและ Export Lottie Animations ที่น้ำหนักเบา สำหรับเว็บและ Mobile Applications ได้
ด้วย Lottielab ทำให้ Developer สามารถเพิ่ม Animation คุณภาพสูงและน้ำหนักเบา เพื่อปรับปรุง UI/UX ของ Project ได้โดยไม่ต้องมีปัญหาด้าน Performance ใด ๆ
Key Features:
- แก้ไข Animation ได้อย่างง่ายดาย
- Lottie Format ถูกปรับให้เหมาะสมเพื่อประสิทธิภาพการทำงาน
- Export Options สำหรับ Platform ต่าง ๆ
Website Link: https://lottielab.com
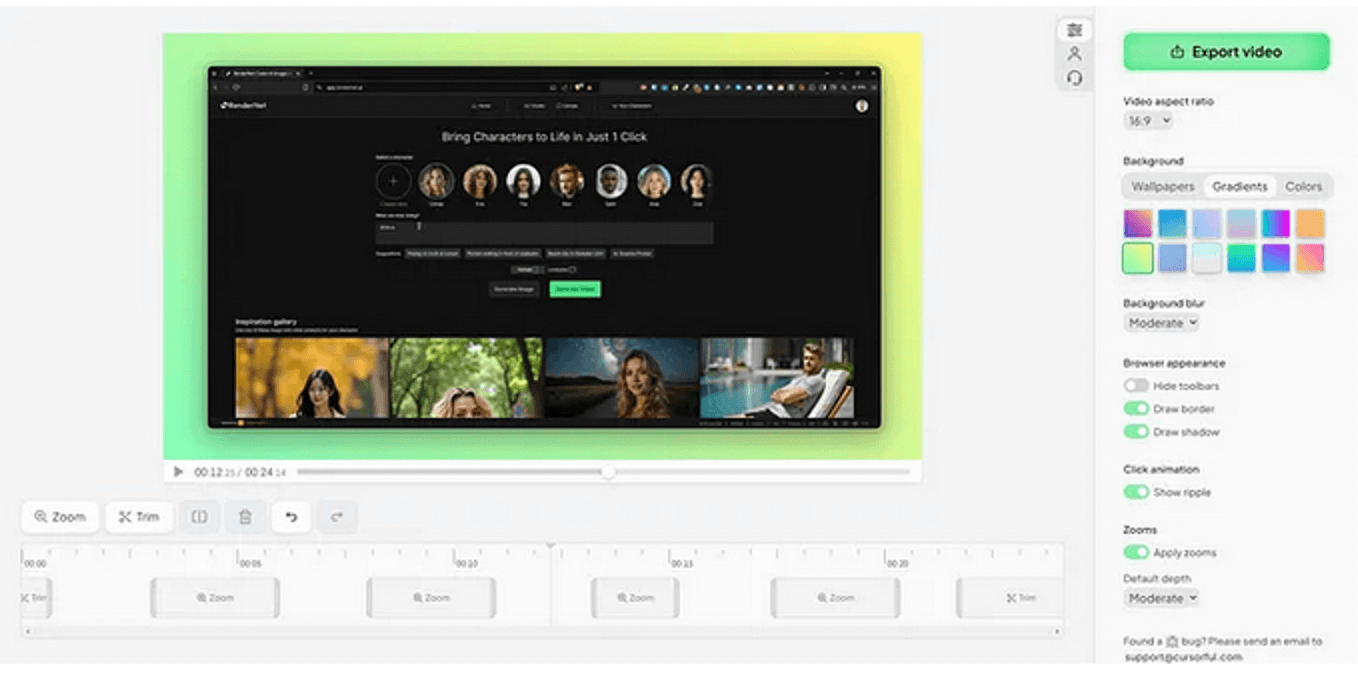
6. Cursorful: บันทึก Product Guides

Cursorful ช่วยให้ Developer บันทึกเกี่ยวกับ Product ไม่ว่าจะเป็น คำแนะนำ การทดลองใช้งาน บทช่วยสอน และอื่น ๆ อีกมากมาย
ช่วยให้ Developer สามารถบันทึกหน้าจอที่น่าสนใจ ด้วย Follow-cursor Zooms หรือโหลดวิดีโอในโปรแกรม Editor และเพิ่มการ Zoom ด้วยตนเอง
Key Features:
- Zoom และเลื่อนอัตโนมัติ ตาม Cursor
- สามารถแก้ไขตำแหน่ง ความลึก และระยะเวลา สำหรับการ Zoom
- เลือกพื้นหลังหรืออัปโหลดภาพของคุณเองได้
Website Link: https://cursorful.com
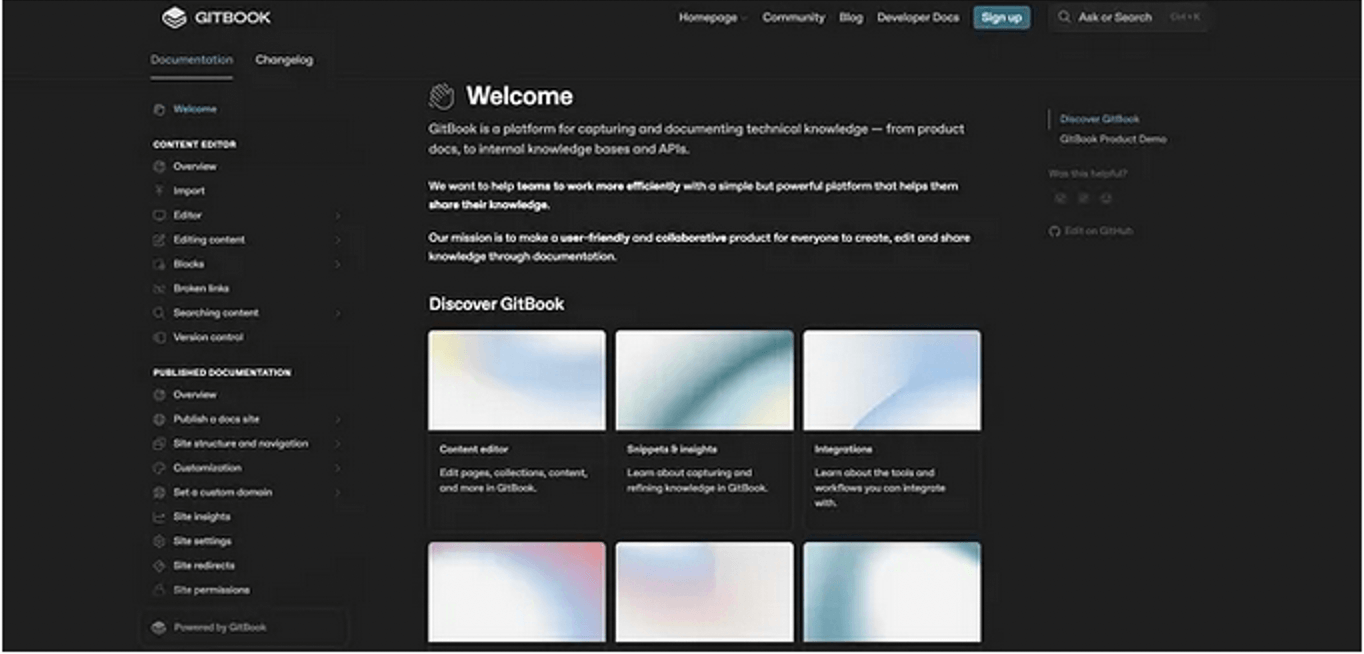
7. GitBook: สร้าง Project Documentation

GitBook เป็น Platform สำหรับสร้าง จัดการ และแบ่งปัน Documentation
Developer สามารถรวบรวมความรู้เกี่ยวกับ Project และทำให้ Documentation มีความชัดเจนมากขึ้นให้กับผู้ร่วมงานหรือ End User ได้
Key Features:
- Document Layout ที่สะอาดตาและอ่านง่าย
- Version Control สำหรับ Documentation Updates
- เครื่องมือการทำงานร่วมกัน สำหรับ การมีส่วนร่วมของทีม
Website Link: https://gitbook.com
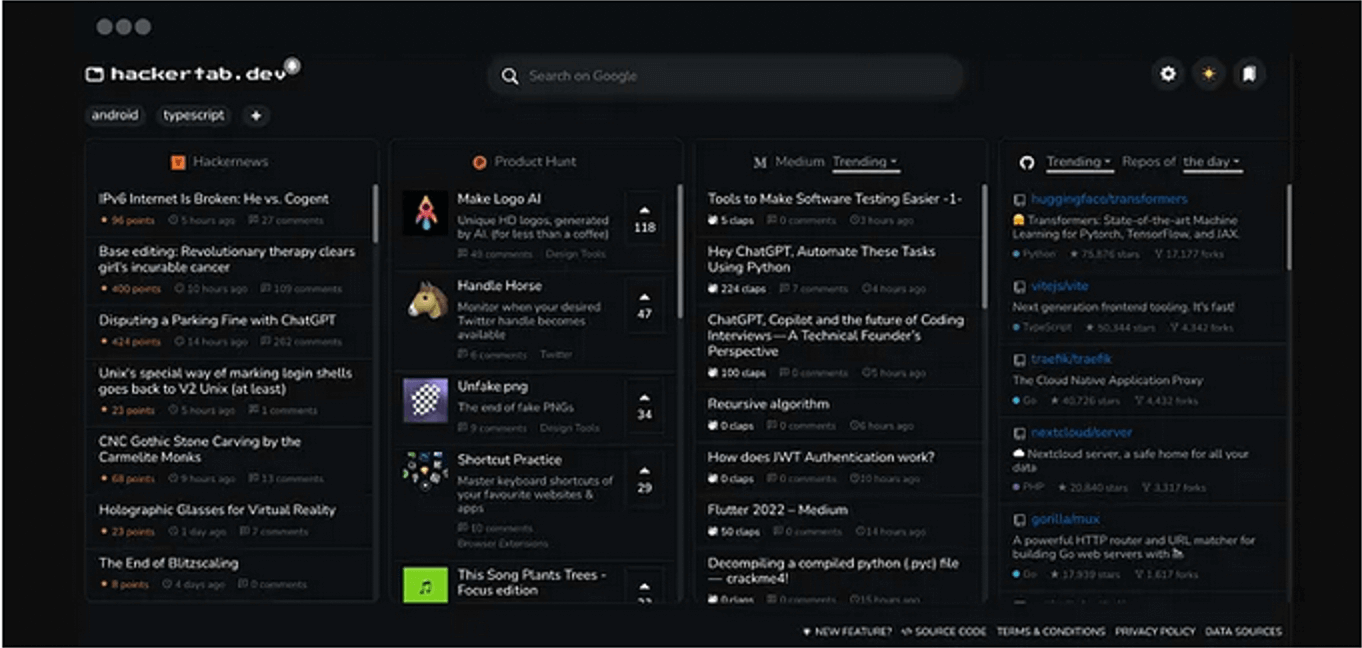
8. Hackertab: ไม่พลาดทุกความเคลื่อนไหวเกี่ยวกับไอที

Hackertab รวบรวมข่าวสารด้านเทคโนโลยีและ Developer ใหม่ล่าสุด ให้คุณไว้ในที่เดียวผ่าน Browser ของคุณ
ช่วยให้ Developer ได้รับข้อมูลเกี่ยวกับเทรนด์ใหม่ เครื่องมือ และบทความต่าง ๆ จาก Platform เทคโนโลยีชั้นนำในที่เดียว ช่วยประหยัดเวลาในการค้นหาจากแหล่งข้อมูลต่าง ๆ
Key Features:
- สามารถปรับแต่งการตั้งค่า สำหรับแหล่งข้อมูลได้
- อัปเดตข่าวสาร สำหรับ Developer แบบเรียลไทม์
- เนื้อหาที่ออกแบบมาโดยเฉพาะ ให้ตรงกับความสนใจของคุณ
Website Link: https://hackertab.dev
หากคุณไม่อยากพลาดข่าวสารหรือความรู้เกี่ยวกับไอที (เนื้อหาภาษาไทย) สามารถติดตามผ่าน Facebook ของ ISM Technology Recruitment ได้เลย
และทั้งหมดนี้ก็คือ 8 Developer Tools ตัวช่วยเพิ่มประสิทธิภาพการทำงาน
เมื่อ หางาน IT ให้ ISM Technology Recruitment เป็นอีกหนึ่งตัวช่วย เพื่อให้คุณได้ “ชีวิตการทำงานในแบบที่คุณต้องการ” เพียงส่ง Resume มาที่นี่
ISM เชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ ได้เปิดทำการมาแล้วกว่า 30 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย
Source: https://blog.stackademic.com/
