See the original English version of this article here

บทความนี้จะช่วยอัปเกรด UI/UX ของคุณ ด้วย Open-Source Design System จากบริษัทเทคโนโลยีชั้นนำ หลีกเลี่ยงความยุ่งยากจากการสร้างเองตั้งแต่ต้น ซึ่งระบบเหล่านี้ได้ผ่านการทดสอบการใช้งานจริง และรับประกันความสม่ำเสมอ การเข้าถึง และความสามารถในการปรับขนาด ไม่ว่าคุณจะกำลังสร้าง App, SaaS Product หรือ Internal Dashboard กับ 13 Open-Source Design Systems จากบริษัทเทคโนโลยีชั้นนำ
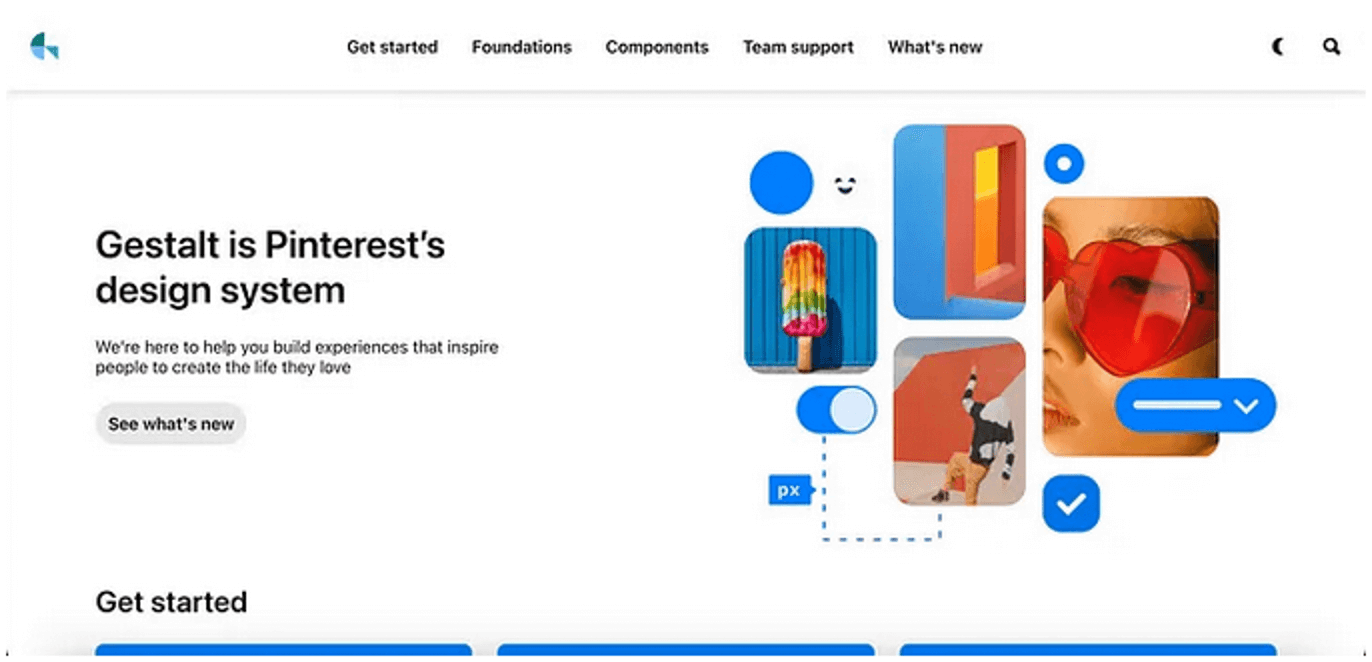
1. Gestalt by Pinterest
แน่นอนว่า Pinterest ขึ้นชื่อในด้านการออกแบบที่ดึงดูดสายตาและเป็นมิตรต่อ User ดังนั้น Gestalt เป็น Open-source Design System ที่เน้นความสอดคล้องของ UI และการเข้าถึงได้ ทำให้ Developer สามารถสร้างประสบการณ์ที่ดีให้แก่ User และใช้งานง่าย

Link: https://gestalt.pinterest.systems/home
จุดเด่น
- การออกแบบที่เรียบง่าย
- รับรองประสบการณ์ที่ครอบคลุม สำหรับ User ทุกคน
- มีเอกสารประกอบทำให้ใช้งานง่าย
GitHub Stars: ~4.3k
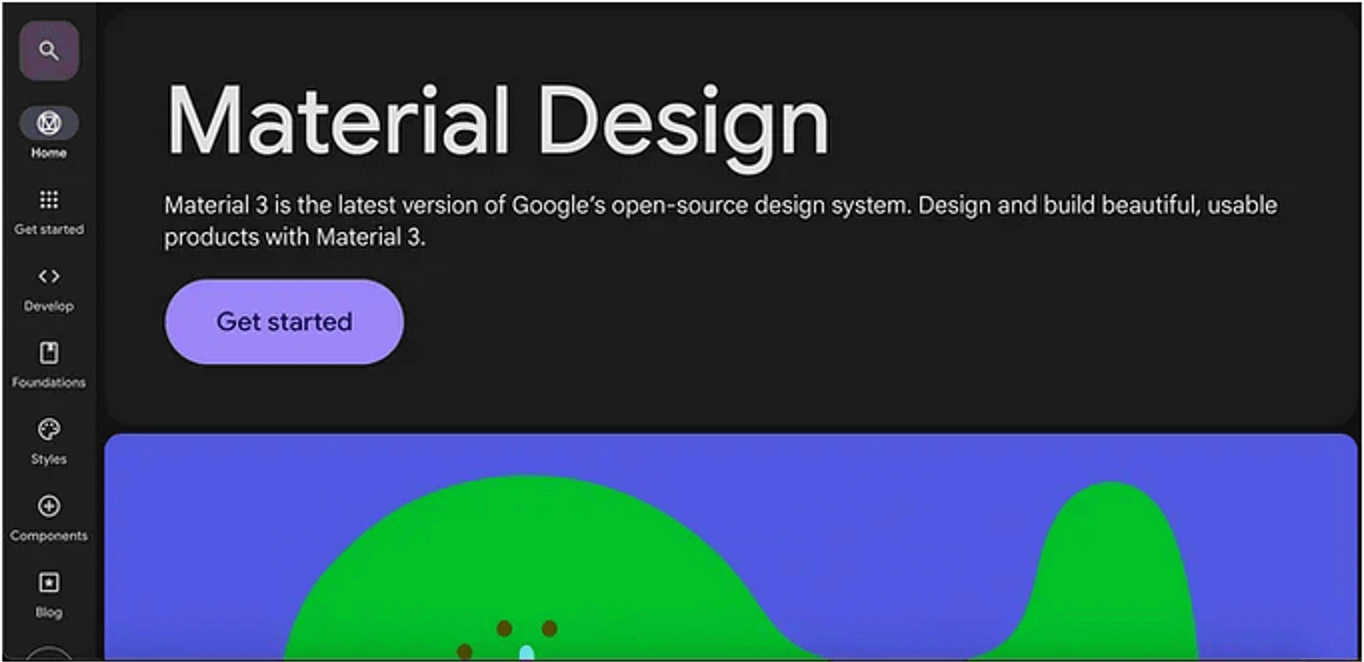
2. Material Design by Google
Material Design คือ Design System ของ Google ที่ช่วยสร้าง UI ที่สวยงาม ใช้งานง่าย และดึงดูดสายตา โดยเน้นสีสันที่สดใส เงาที่นุ่มนวล และ Animation ที่ราบรื่น เพื่อปรับปรุงประสบการณ์ของ User และความสอดคล้องกันในทุก Platform

Link: https://m3.material.io/
จุดเด่น
- Grid-based Layouts และ Responsive Animations
- ทำงานบน Web และ มือถือ ได้อย่างราบรื่น
- มี Component ที่พร้อมใช้งานมากมาย
GitHub Stars: ~8.2k
3. Blueprint by Palantir
Blueprint เป็น Design System ที่สร้างขึ้นสำหรับ React Developer โดยมี Reusable Component มากมายและมาพร้อมกับ Interactive Documentation System ช่วยให้สร้าง UI ที่สอดคล้องและมีประสิทธิภาพได้อย่างง่ายดาย

Link: Webblueprintjs.com
จุดเด่น
- สร้างขึ้นสำหรับ Application ที่ซับซ้อน และต้องใช้ข้อมูลจำนวนมากโดยเฉพาะ
- โต้ตอบได้และปรับแต่งได้
- สำหรับ React เป็นหลัก
GitHub Stars: ~20.3k
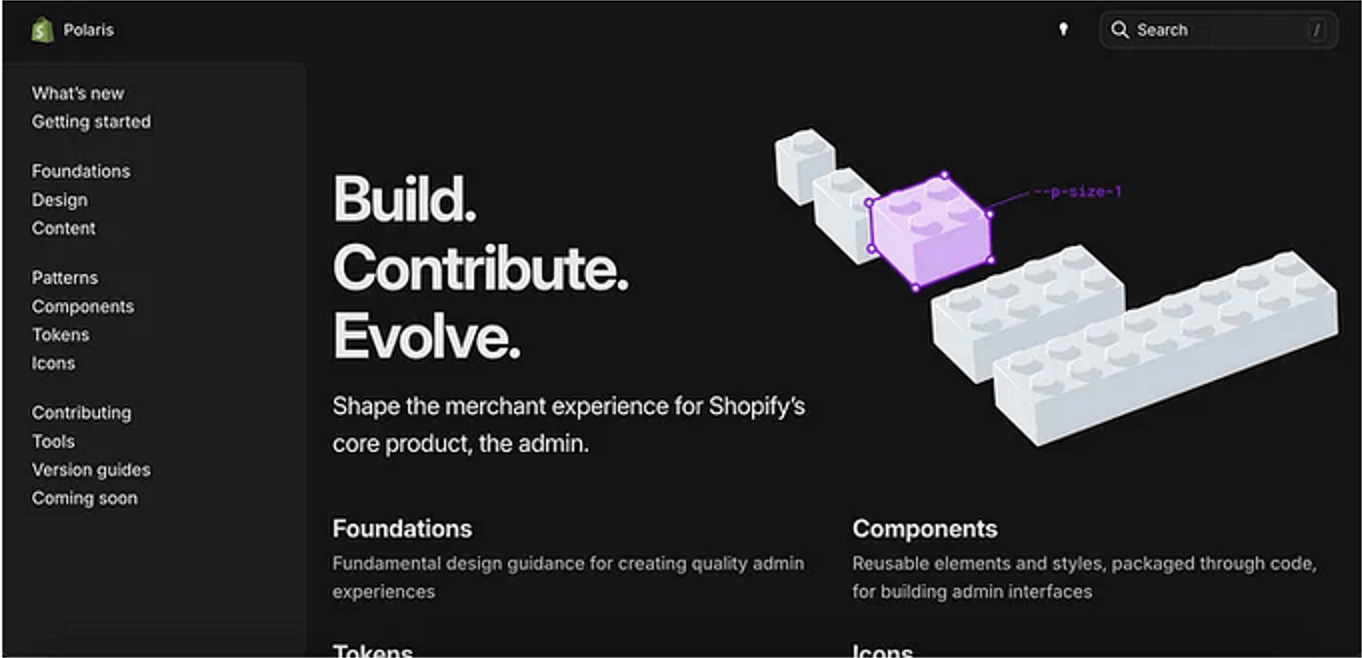
4. Polaris by Shopify
Shopify พัฒนา Polaris ขึ้นมา เพื่อสร้างประสบการณ์การ Shopping ที่สอดคล้องและราบรื่นบน Platform หากคุณกำลังสร้าง E-commerce App ซึ่ง Design System นี้จะมี Components และ Guidelines ที่จำเป็นเพื่อให้แน่ใจว่า Interface จะราบรื่นและใช้งานง่าย

Link: Polaris.shopify.com
จุดเด่น
- Design Guidelines โดยละเอียด
- Optimize สำหรับ E-commerce Flows
- ให้ความสำคัญกับการเข้าถึงได้
GitHub Stars: ~5.6k
5. Lightning by Salesforce
Salesforce เป็นผู้นำด้าน Software สำหรับองค์กร ได้สร้าง Lightning ขึ้นมาเป็น Open-source Design System เพื่อให้มั่นใจถึงความสอดคล้องของ UI, ความสามารถในการปรับขนาด และประสิทธิภาพทั่วทั้ง Ecosystem

Link: www.lightningdesignsystem.com
จุดเด่น
- Ready-to-use HTML & CSS Components
- มีเอกสารประกอบที่ดี
- เหมาะในการสร้าง Solution ที่ปรับขนาดได้ สำหรับองค์กร
GitHub Stars: ~3.5k
6. Primer by GitHub
Design System ของ GitHub ถูกสร้างขึ้นมาเพื่อความชัดเจนและความสามารถในการใช้งานในสภาพแวดล้อมการเขียน Code ร่วมกัน หากคุณต้องการให้ App ของคุณมีลักษณะเหมือน GitHub นี่คือตัวเลือกที่เหมาะกับคุณ

Link: https://primer.style/
จุดเด่น
- UI ที่สะอาดตา และเป็นมิตรต่อ Developer
- Design Guideline ที่ครอบคลุม
- เป็นระบบเดียวกันกับที่ GitHub ใช้
GitHub Stars: ~2.9k
7. Spectrum by Adobe
Adobe เป็นที่รู้จักกันดีในด้านความคิดสร้างสรรค์ ได้ออกแบบ Spectrum ให้เป็น Open-source Design System ที่รวบรวมความคิดสร้างสรรค์และ User ไว้ด้วยกัน เพื่อสร้างประสบการณ์ที่ประสานกันทั้งทางภาพและการใช้งานให้ง่ายขึ้น

Link: React-spectrum.adobe.com
จุดเด่น
- ยืดหยุ่นและปรับขนาดได้
- การจัดวางตัวอักษรและสีที่สวยงาม
- สำหรับเครื่องมือ และ Dashboard ที่สร้างสรรค์
GitHub Stars: ~11.1k
8. Carbon by IBM
Design System ของ Carbon โดย IBM ได้รับการออกแบบมาสำหรับ Application ระดับองค์กรที่ต้องการ ความสามารถในการปรับขนาด การเข้าถึงได้ และ UI ที่สวยงาม เพื่อรองรับความต้องการทางธุรกิจที่ซับซ้อน

Link: Carbondesignsystem.com
จุดเด่น
- Guidelines และ Components ที่ครอบคลุม
- มีโครงสร้างที่ดีสำหรับ Application ขนาดใหญ่
- เหมาะสำหรับ Dashboard และ UI ที่มีข้อมูลจำนวนมาก
GitHub Stars: ~7.4k
9. Ring UI by JetBrains
JetBrains เป็นที่รู้จักในฐานะบริษัทที่มีเครื่องมือ สำหรับ Developer ชั้นนำ ได้สร้าง Ring UI ซึ่งเป็น Open-source Component Library ที่ออกแบบมาเพื่อปรับปรุงความสอดคล้องของ UI และการใช้งานใน Development Environment

Link: Jetbrains.github.io
จุดเด่น
- Optimize สำหรับ Tools และ Plugins ของ Developer
- UI ที่สะอาดตา และทันสมัย
- เน้นประสิทธิภาพการทำงาน
GitHub Stars: ~3.5k
10. Base Web by Uber
Base Web ของ Uber เป็นหนึ่งใน React Component Libraries ที่ปรับแต่งได้มากที่สุด

Link: https://baseweb.design/
จุดเด่น
- ความสามารถในการปรับแต่งระดับสูง (Overrides API)
- จัดการกับ Application ที่ซับซ้อนและปรับขนาดได้
- ใช้งานได้กับทั้ง Project ขนาดเล็กและขนาดใหญ่
GitHub Stars: ~8.6k
11. Atlassian Design System
ไม่ว่าจะเป็น Jira, Confluence และ Trello ต่างใช้ระบบการออกแบบของ Atlassian เพื่อความสอดคล้องกันในผลิตภัณฑ์ต่าง ๆ และให้มั่นใจในการใช้งานที่ราบรื่น

Link: Atlassian.design
จุดเด่น
- Optimize สำหรับเครื่องมือการทำงานร่วมกันเป็นทีม
- มีสไตล์ภาพที่โดดเด่น ซึ่งเป็นเอกลักษณ์และเป็นที่จดจำ
- มีการ Document ไว้เป็นเป็นอย่างดี
GitHub Stars: N/A
12. Fluent by Microsoft
Fluent คือ Design System ของ Microsoft ที่สร้างขึ้นเพื่อสร้าง App ที่บูรณาการได้อย่างลงตัวกับประสบการณ์ Native Windows ช่วยให้มั่นใจถึงความสอดคล้อง การใช้งาน และความสวยงามทันสมัย

Link: Fluent2.microsoft.design
จุดเด่น
- Motion และ UI Elements ที่ยอดเยี่ยม
- Animations และ Transitions ที่ราบรื่น
- Optimize สำหรับ Ecosystem ของ Microsoft
GitHub Stars: ~17.4k
13. Protocol by Mozilla
Design System ของ Protocol โดย Mozilla ถูกสร้างขึ้นเพื่อรักษารูปลักษณ์ที่สอดคล้องทั้งเว็บไซต์ ช่วยเพิ่มประสิทธิภาพการใช้งานและเอกลักษณ์ของแบรนด์

Link: Protocol.mozilla.org
จุดเด่น
- ปฏิบัติตามหลักการ Open-source
- การออกแบบที่เรียบง่าย แต่มีประสิทธิภาพ
- ง่ายต่อการ Integrate กับ Web Project ต่าง ๆ
GitHub Stars: 251
และทั้งหมดนี้ก็คือ 13 Open-Source Design Systems จากบริษัทเทคโนโลยีชั้นนำ ดังนั้น ไม่ว่าคุณจะกำลังสร้าง SaaS Product, Internal Tool, Personal Project ให้ใช้ประโยชน์จาก Design Systems ที่ผ่านการทดสอบมาแล้วเหล่านี้แทนที่จะสร้างทุกอย่างเองตั้งแต่ต้น
เมื่อ หางาน IT ให้ ISM Technology Recruitment เป็นอีกหนึ่งตัวช่วย เพื่อให้คุณได้ “ชีวิตการทำงานในแบบที่คุณต้องการ” เพียงส่ง Resume มาที่นี่
ISM เชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ ได้เปิดทำการมาแล้วกว่า 30 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย
