See the original English version of this article here

มาสำรวจ Library ตัวช่วยเพิ่มประสิทธิภาพ Frontend Development ของคุณ กับเครื่องมือที่จะช่วยปรับปรุง Workflow, การออกแบบ User Interface และช่วยให้คุณสร้าง Web Application แบบโต้ตอบได้อย่างง่ายดาย กับ 12 Libraries ช่วยเพิ่มประสิทธิภาพ Frontend Development ของคุณ
1. AOS (Animate on Scroll)
AOS เป็น Library ขนาดเล็กและยืดหยุ่น ที่ให้คุณสามารถเพิ่ม Animation ที่น่าสนใจให้กับองค์ประกอบต่าง ๆ บน Web Pages เมื่อ User เลื่อนดู
https://michalsnik.github.io/aos

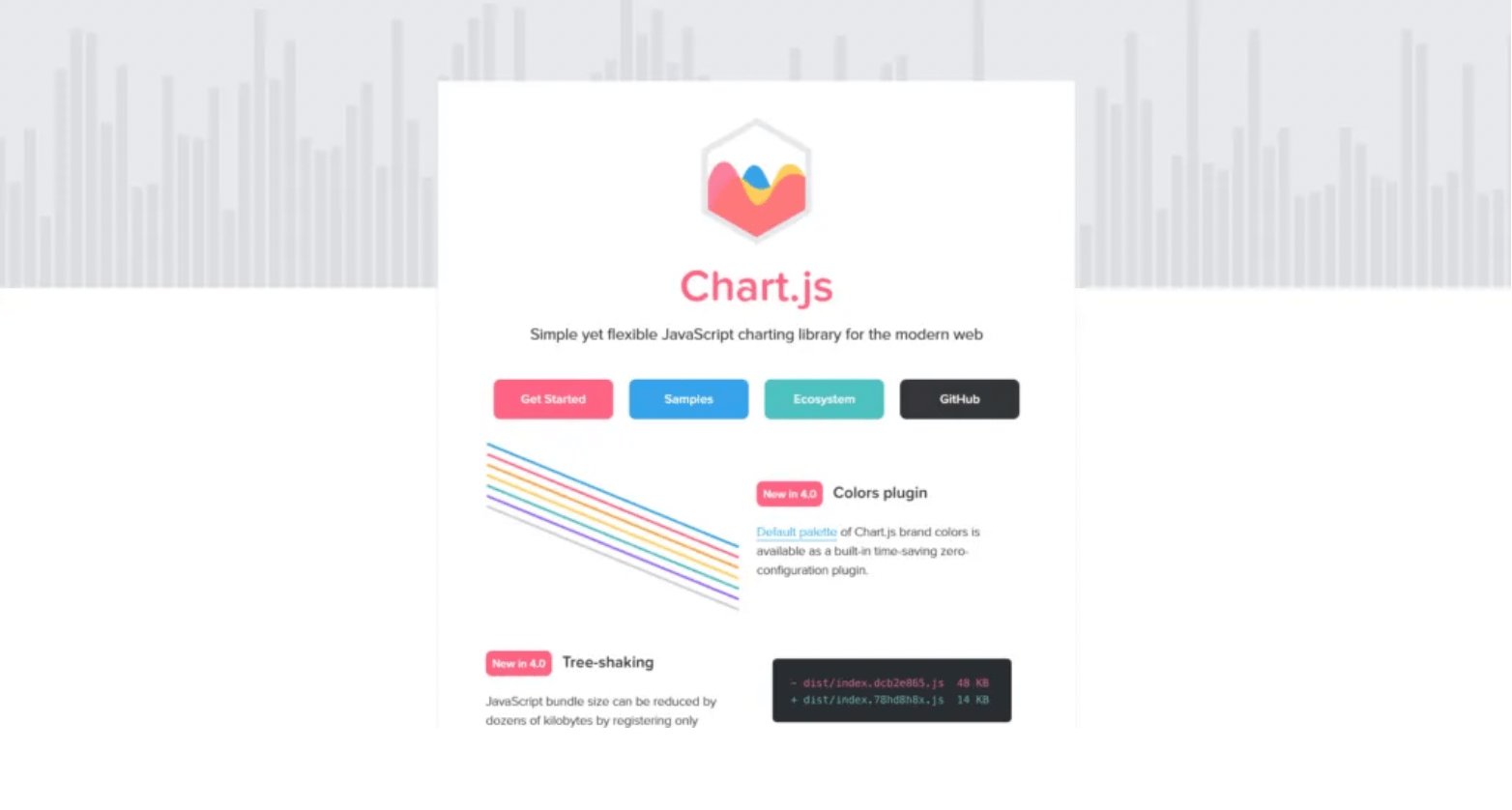
2. Chart.js
Chart.js ช่วยให้คุณสร้าง Data Visualization ที่น่าสนใจและตอบสนองความต้องการได้อย่างง่ายดาย รวมถึงแผนภูมิประเภทเส้น แผนภูมิแท่ง แผนภูมิเรดาร์ และแผนภูมิโดนัท โดยการตั้งค่าเพียงเล็กน้อย เพื่อการแสดงภาพข้อมูลที่มีประสิทธิภาพ

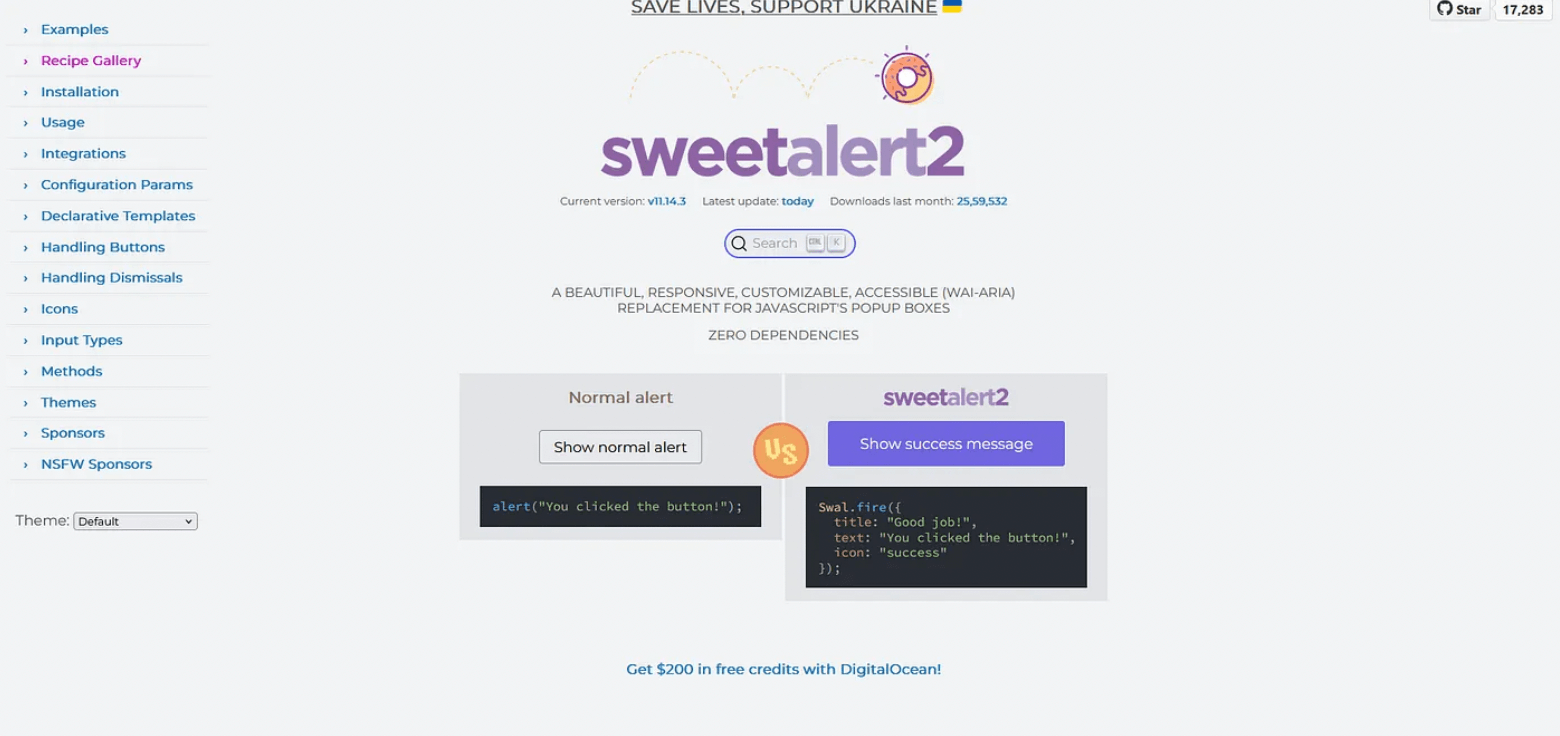
3. SweetAlert2
SweetAlert2 นำเสนอ Alert Boxes ที่มีความยืดหยุ่นและปรับแต่งได้ ซึ่งสามารถปรับให้เหมาะกับหน้าจอต่าง ๆ และสามารถเพิ่มลงใน Project ต่าง ๆ ได้อย่างง่ายดาย

4. SortableJS
SortableJS ช่วยให้คุณสามารถเพิ่มการเรียงลำดับแบบ Drag and Drop ลงในรายการได้อย่างง่ายดาย ทำให้เป็นเครื่องมือที่มีความยืดหยุ่น ในการสร้าง User Interface แบบโต้ตอบ เช่น Kanban Board
https://sortablejs.github.io/Sortable

5. Floating UI
Floating UI ช่วยลดความยุ่งยากในการจัดการ UI Component ที่ซับซ้อน เช่น Tooltips, Dropdowns และ Popovers ทำให้จัดการได้ง่ายใน Project ของคุณ

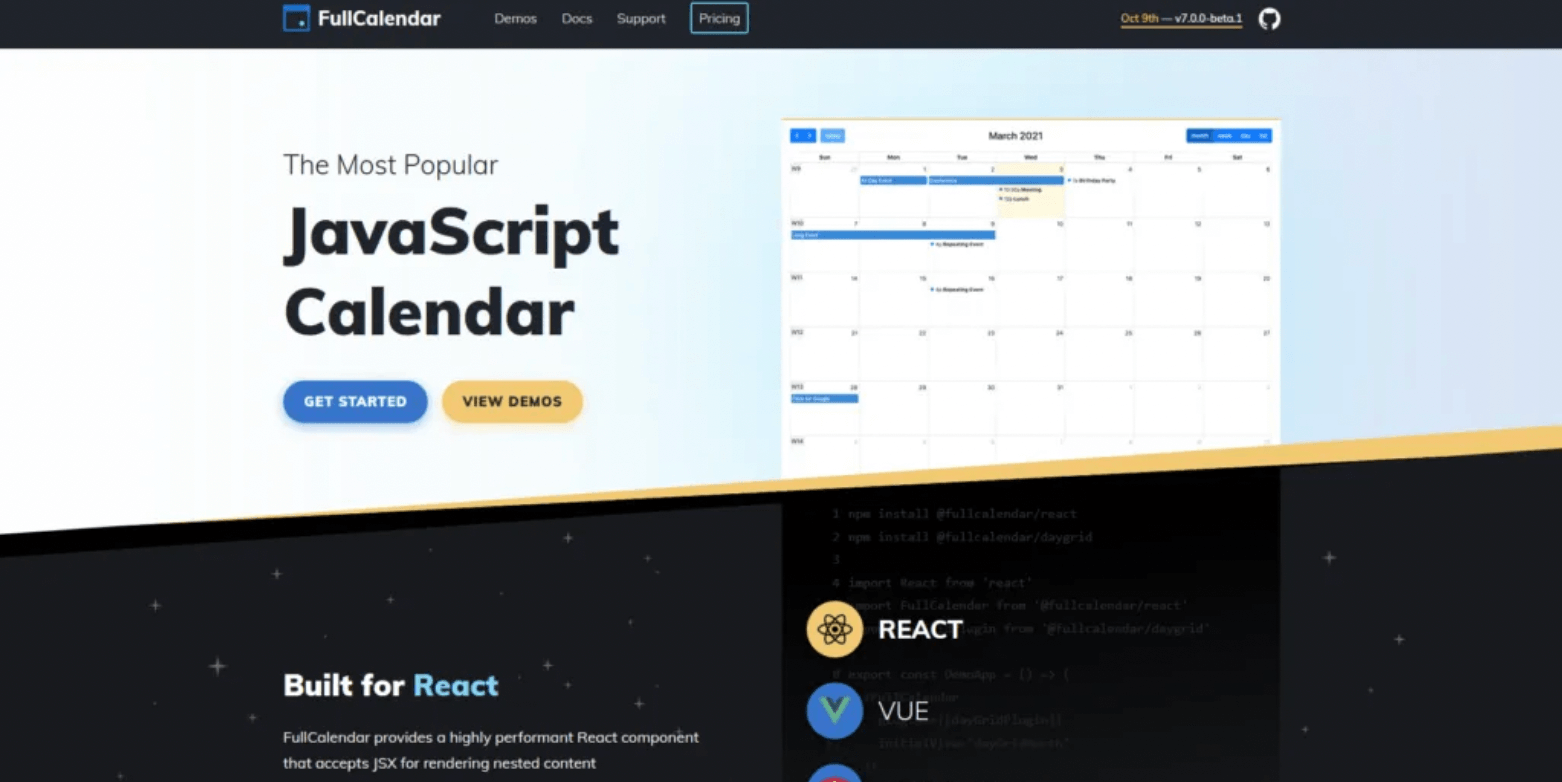
6. FullCalendar
FullCalendar มี Interface ของปฏิทิน ที่ใช้งานง่ายและยังมีคุณสมบัติมากมาย ไม่ว่าจะเป็น Event Management, Drag-and-drop และ Timeline Views ที่สามารถปรับแต่งได้

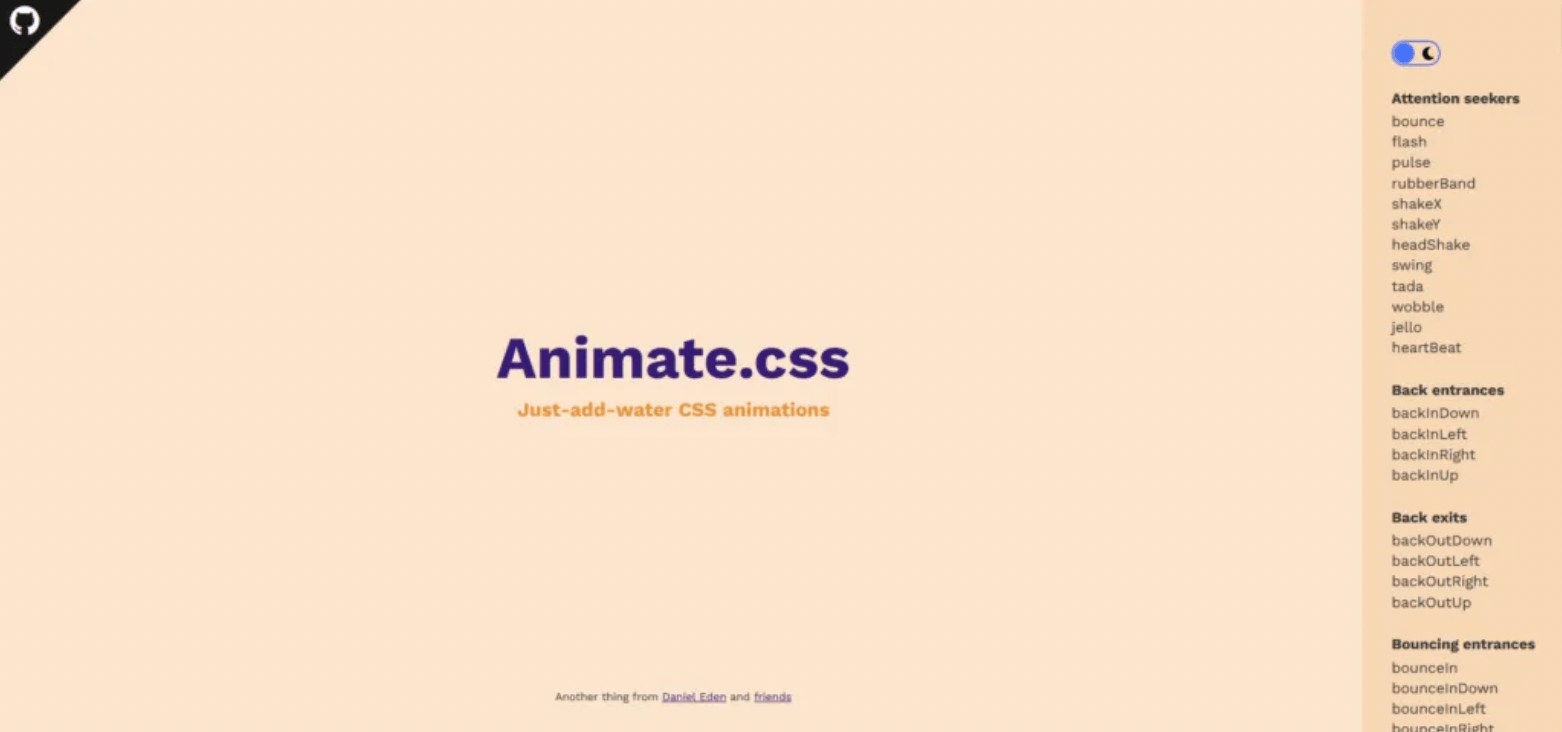
7. Animate.css
Animate.css ช่วยให้คุณสามารถนำ Animation ที่ออกแบบไว้ ไปใช้กับองค์ประกอบบนเว็บไซต์ของคุณได้อย่างง่ายดาย

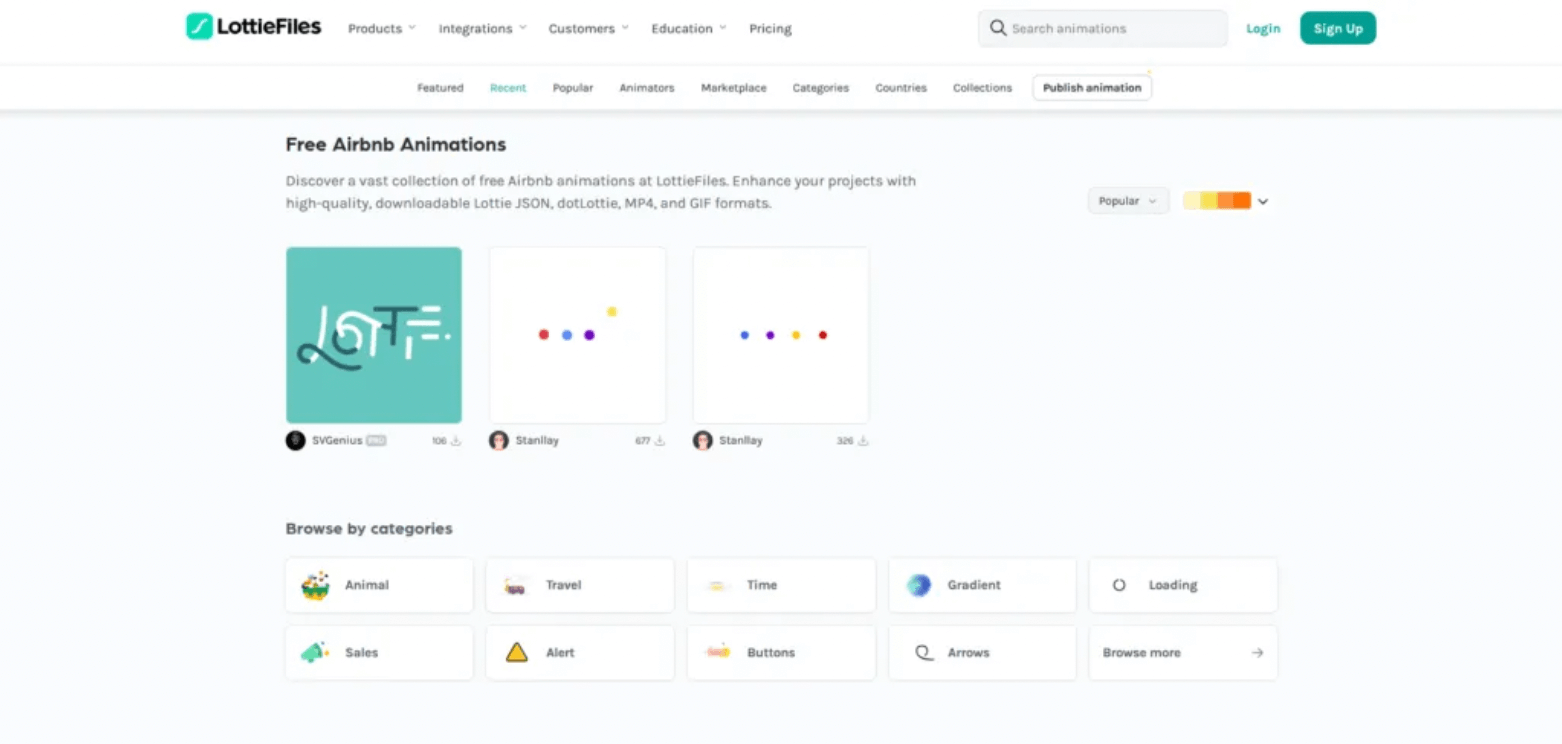
8. Lottie by Airbnb
ช่วยให้คุณสามารถรวม Animation ที่มีคุณภาพสูงลงใน Web Apps ของคุณได้
https://lottiefiles.com/free-animations/airbnb

9. Tippy.js
Library ที่มีขนาดเล็กและยืดหยุ่น สำหรับการสร้าง Tooltip, Popover, Dropdown และองค์ประกอบ UI อื่น ๆ ที่น่าสนใจและสามารถปรับแต่งได้
https://atomiks.github.io/tippyjs

10. Day.js
Day.js เป็น Library ขนาดเล็กและมีประสิทธิภาพในการจัดการวันที่ เหมาะอย่างยิ่งสำหรับ Project ที่ต้องการพื้นที่น้อยและมีประสิทธิภาพ

11. Swiper
Swiper เป็นเครื่องมือฟรีแต่เจ๋ง สำหรับการสร้างแถบเลื่อนแบบสัมผัสและแถบหมุน ที่ราบรื่นและเข้ากันได้ดีกับขนาดหน้าจอต่าง ๆ ทำให้เหมาะอย่างยิ่งสำหรับ Project ที่เป็น Mobile-friendly

12. Vivus
Vivus เป็น JavaScript Library ที่มีขนาดเล็ก ช่วยให้คุณสร้างรูปวาด SVG แบบเคลื่อนไหว ที่น่าประทับใจได้ด้วยการจำลองขั้นตอนการวาดภาพ เพิ่มความโดดเด่นให้กับกราฟิกของคุณ
https://maxwellito.github.io/vivus

และทั้งหมดนี้ก็คือ 12 Libraries ช่วยเพิ่มประสิทธิภาพ Frontend Development ของคุณ
เมื่อ หางาน IT ให้ ISM Technology Recruitment เป็นอีกหนึ่งตัวช่วย เพื่อให้คุณได้ “ชีวิตการทำงานในแบบที่คุณต้องการ” เพียงส่ง Resume มาที่นี่
ISM เชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ ได้เปิดทำการมาแล้วกว่า 30 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย
Source: https://blog.stackademic.com/
