See the original English version of this article here

Development ก้าวหน้าไปอย่างรวดเร็วในปัจจุบัน ดังนั้น ประสิทธิภาพในการทำงานจึงเป็นสิ่งสำคัญ บทความนี้ขอเสนอขุมทรัพย์ของเว็บไซต์ที่จะช่วยเพิ่มประสิทธิภาพการทำงานและยังช่วยประหยัดเวลาอีกด้วยกับ 15 Time-Saving Websites ที่ Developer ทุกคนควร Bookmark ไว้

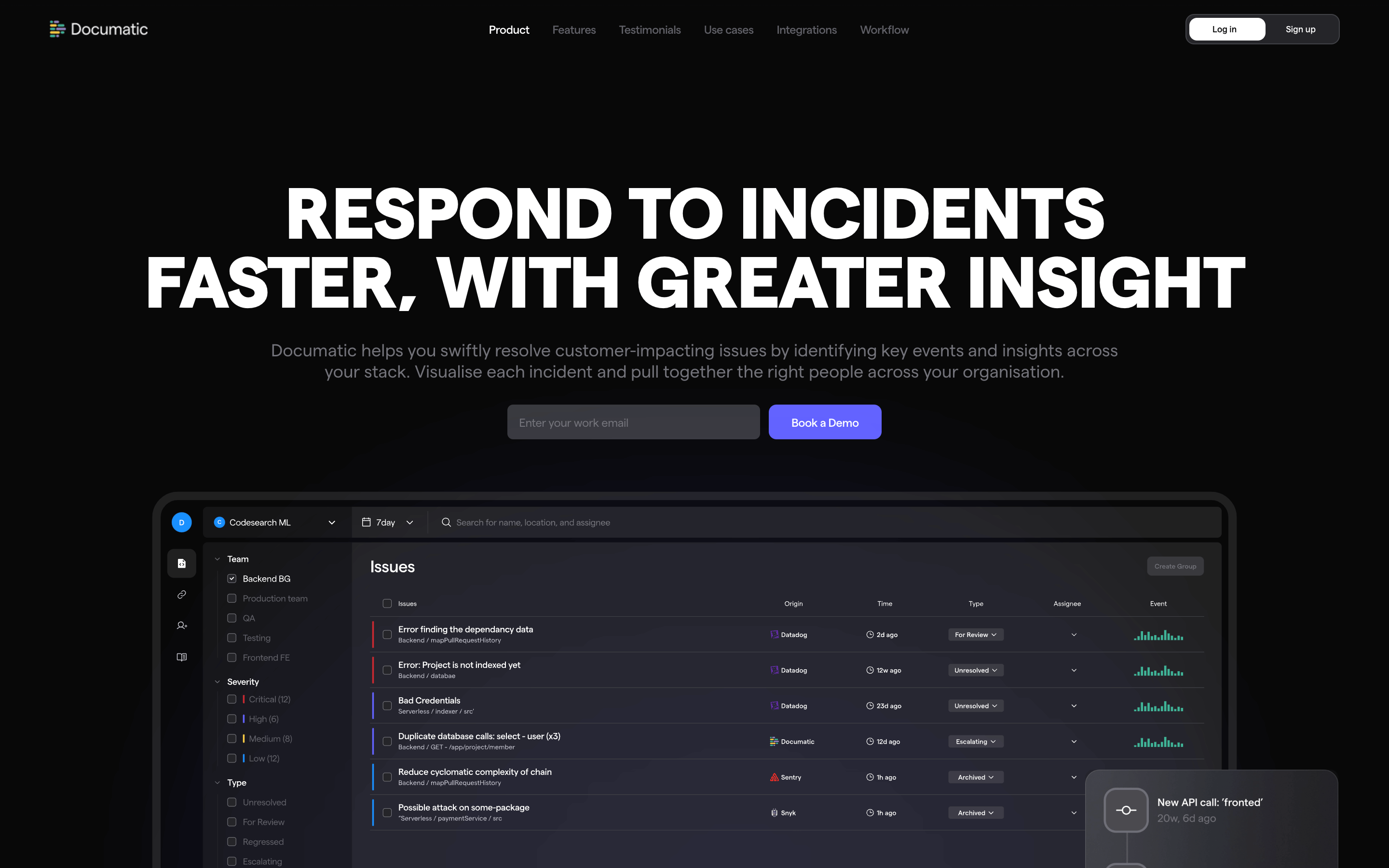
1. Documatic
Documatic ช่วยให้การทำ Project Documentation ง่ายขึ้น และใช้เวลาน้อยลง Documatic นำเสนอ ” Templates ที่ยืดหยุ่นและเครื่องมือแก้ไขที่ใช้งานง่าย” ซึ่งมี Templates ที่แตกต่างกันให้เลือกมากมาย และสามารถแก้ไขได้ตามความต้องการ ช่วยให้ปรับ Document เข้ากับข้อกำหนดของ Project ต่าง ๆ ได้มากขึ้น เหมาะสำหรับทั้ง Front-end และ Back-end Developers

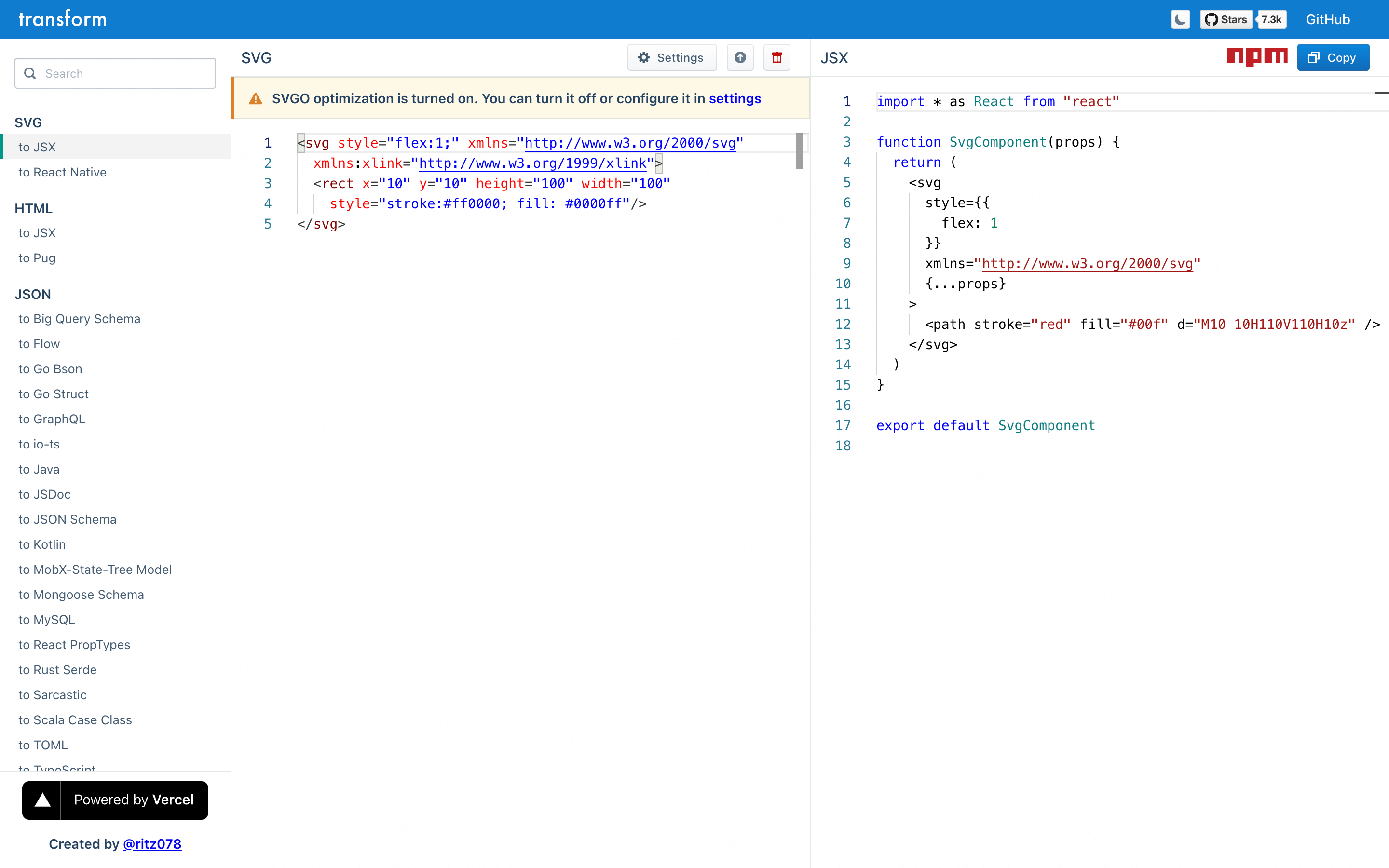
2. Transform
Transform เป็นเครื่องมืออันทรงพลังที่ออกแบบมาสำหรับทั้ง Designers และ Developers ช่วยปรับปรุงเนื้อหาออนไลน์ทั้งในแง่ของประสิทธิภาพและความสวยงาม โดยนำเสนอคุณสมบัติต่าง ๆ เช่น การบีบอัดรูปภาพ, SVG Optimization และการปรับเปลี่ยนสี

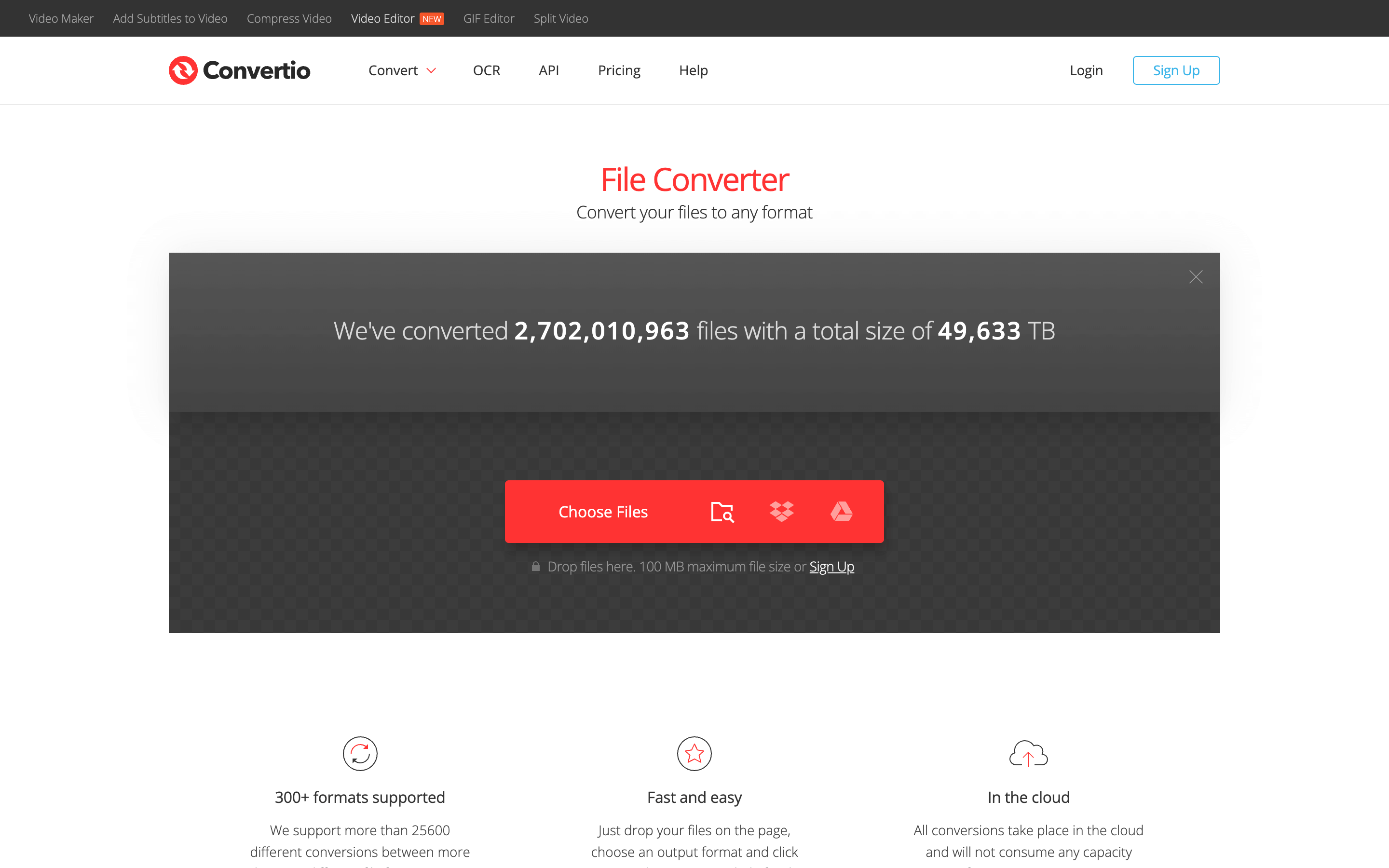
3. Convertio
Convertio ช่วยลดความยุ่งยากในการจัดการไฟล์ในรูปแบบต่าง ๆ รองรับไฟล์มากกว่า 300 รูปแบบ รวมถึงรูปภาพ เอกสาร ภาพยนตร์ และอื่น ๆ ทำให้ง่ายต่อการแปลงระหว่างรูปแบบต่าง ๆ ถือเป็นเครื่องมือที่มีประโยชน์สำหรับการจัดการไฟล์อย่างมีประสิทธิภาพใน Projects ของคุณ

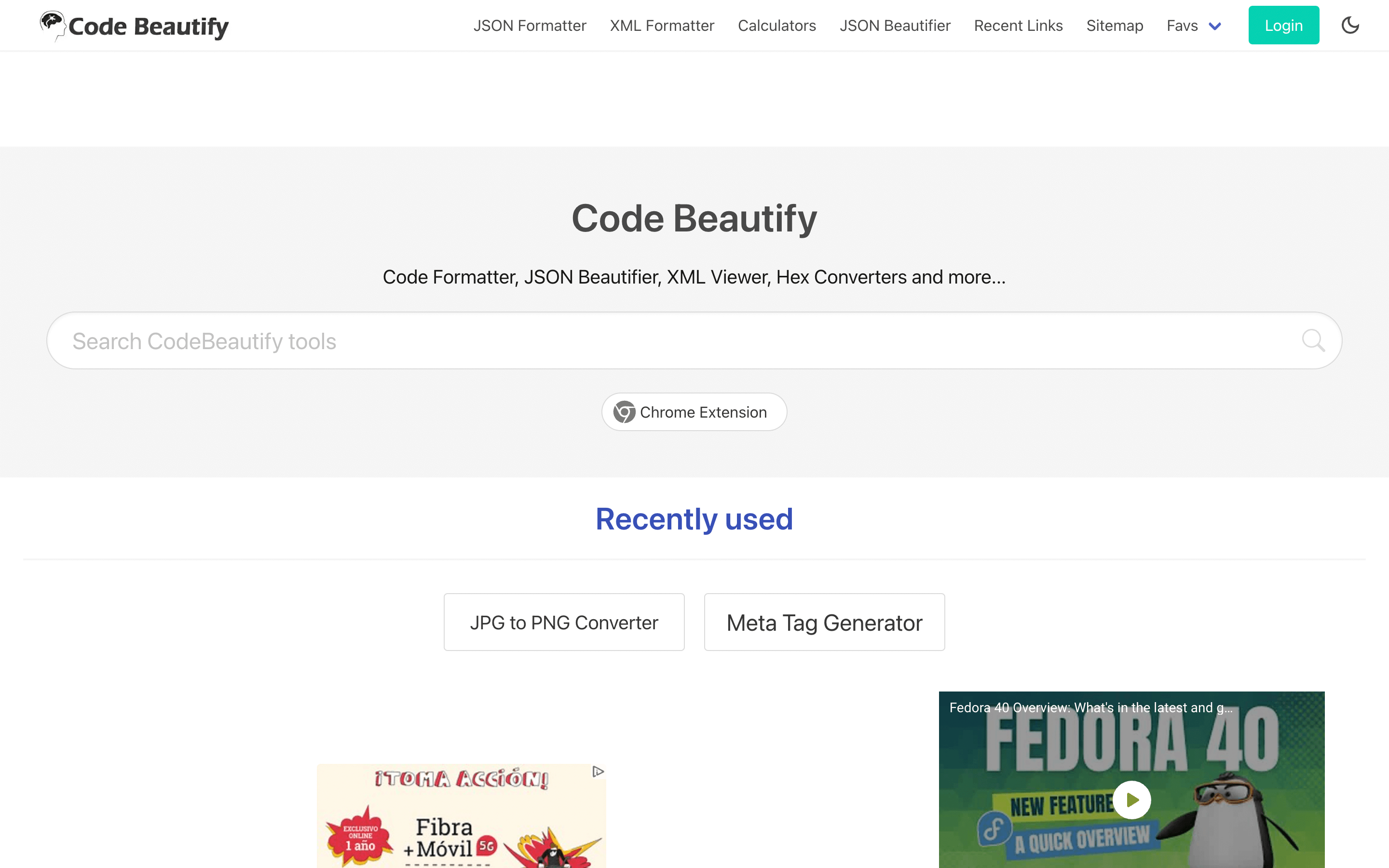
4. Code Beautify
Code Beautify เป็นวิธีแก้ปัญหาในการจัดการกับ Code อันแสนยุ่งเหยิง มีชุดเครื่องมือสำหรับ Code Formatting และ Validation ทำให้ง่ายต่อการรักษา Code ให้ดูเป็นระเบียบ ไม่ว่าจะทำงานกับ HTML, CSS, JavaScript หรือ JSON แพลตฟอร์มนี้ช่วยลดความยุ่งยากในการจัดเก็บ Code ให้เรียบร้อยและเป็นระเบียบ

5. Zapier
Zapier สามารถช่วยปรับปรุงประสิทธิภาพ Workflow โดย Automating ใน Application และบริการต่าง ๆ โดย User สามารถเชื่อมต่อเครื่องมือที่ต้องการและสร้าง “Zaps” ซึ่งเป็น Workflows อัตโนมัติที่จะจัดการงานต่าง ๆ เช่น Data Synchronization, Alerts และอีกมากมาย ด้วยการทำให้การดำเนินการเหล่านี้เป็นแบบอัตโนมัติ Zapier จึงเป็นตัวช่วยประหยัดเวลาได้อย่างมาก และทำให้กระบวนการทำงานคล่องตัวขึ้น

6. Ray
Ray เป็นเครื่องมือที่ทำให้ Debugging ง่ายขึ้น ช่วยให้สามารถ Track และ Review Code แบบเรียลไทม์ ช่วยให้ Debugging มีประสิทธิภาพ ถือว่า Ray นั้นมี UI ที่ใช้งานง่าย และสามารถเชื่อมต่อและทำงานกับเครื่องมืออื่น ๆ ได้อย่างง่ายดาย

7. Z-Library
Z-Library ช่วยให้เข้าถึงเนื้อหาของ Repository ที่กว้างขวาง มีสื่อการสอนที่หลากหลาย รวมถึง E-book และเอกสารทางวิชาการซึ่งครอบคลุมความรู้ในหลากหลายสาขา ซึ่งแน่นอนว่า Developers จะได้รับประโยชน์จากข้อมูลที่มีอยู่มากมายบนเว็บไซต์นี้

8. Roadmap.sh
Roadmap.sh ถือเป็นจุดเริ่มต้นที่ดีเยี่ยม สำหรับบุคคลที่เริ่มต้นเส้นทางการเรียนรู้เกี่ยวกับ Software Development ซึ่งถือเป็นแหล่งข้อมูลที่ครอบคลุม โดยรวบรวมเส้นทางการเรียนรู้และ Roadmaps ที่ได้รับการออกแบบมาเพื่อช่วย Developers ที่ต้องการเรียนรู้เส้นทางแห่งความท้าทายนี้ ไม่ว่าจะเป็น Front-end, Back-end และ Full-stack Development

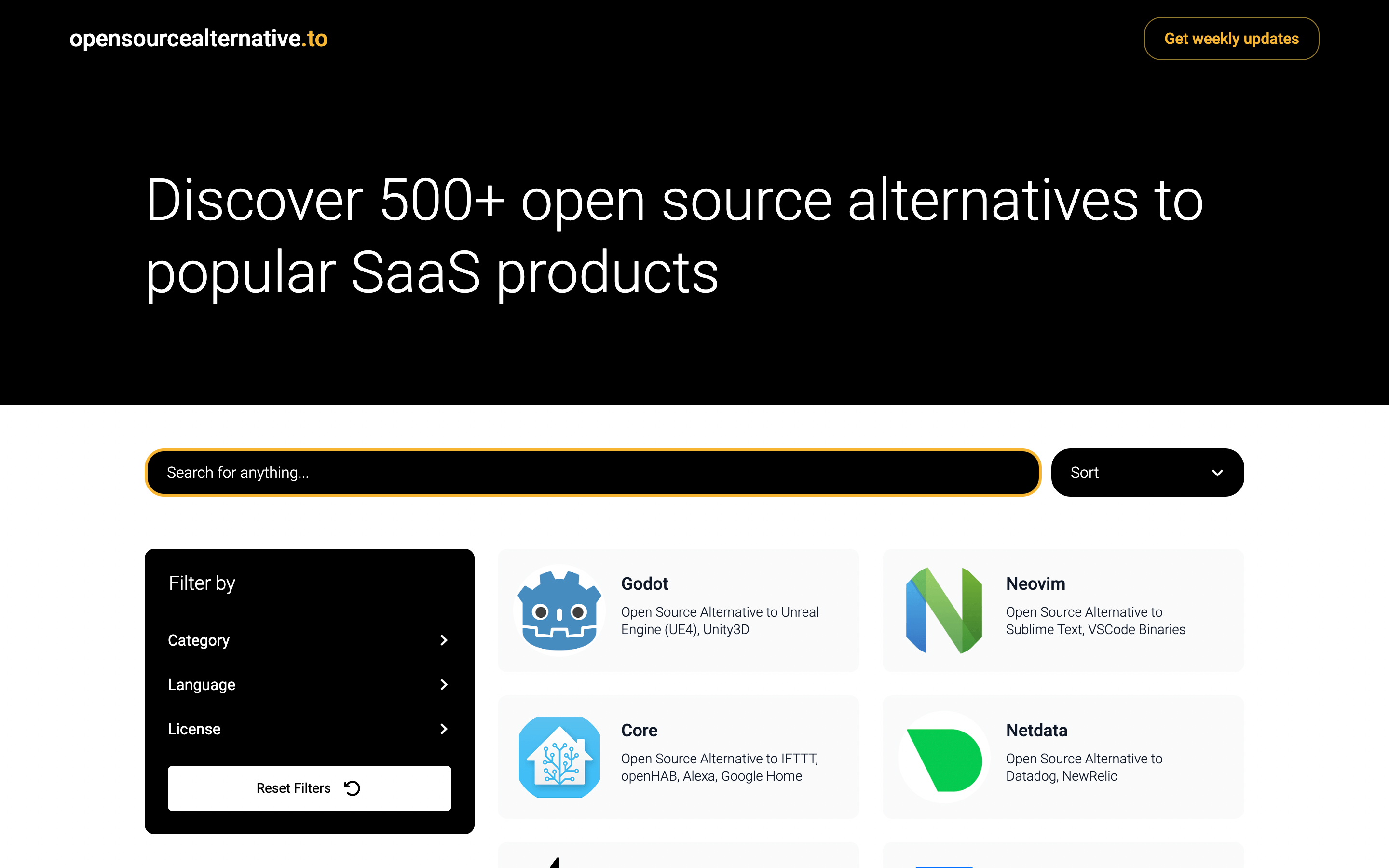
9. Opensourcealternative.to
Opensourcealternative.to เป็นเว็บไซต์ที่ให้ทางเลือก Open-source แทน Software และ Technology ที่ใช้กันอย่างแพร่หลาย มีตัวเลือกสำหรับความต้องการที่หลากหลาย ตั้งแต่โปรแกรม Text Editor ขนาดเล็กไปจนถึงเครื่องมือ Project Management ที่มีประสิทธิภาพ เว็บไซต์นี้สร้างขึ้นเพื่อช่วยให้ผู้ใช้มีทางเลือกอื่นที่คุ้มค่าโดยไม่กระทบต่อประสิทธิภาพการทำงาน

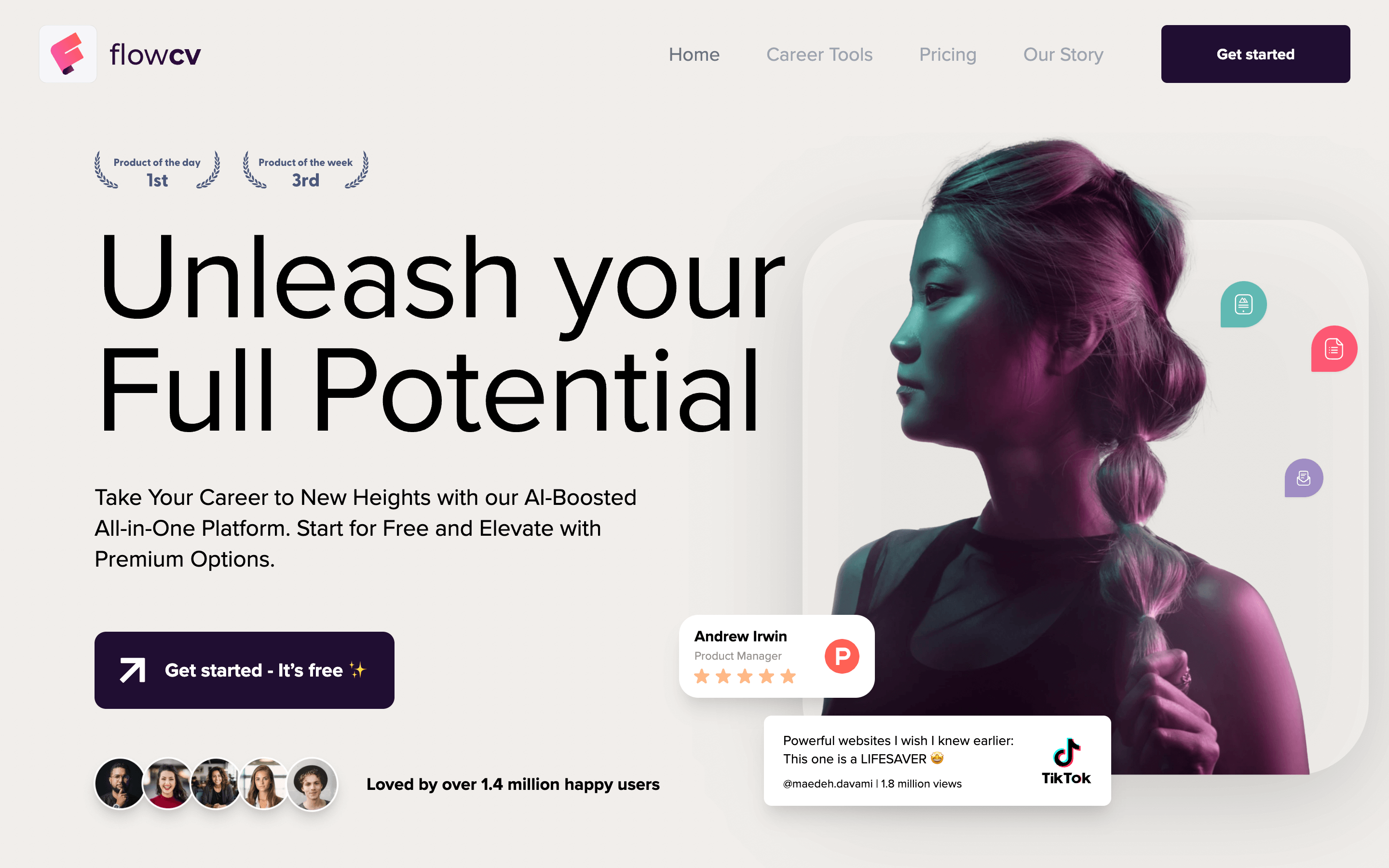
10. Flow CV
Flow CV เป็นเครื่องมือช่วยในการสมัครงาน Flow CV ช่วยลดความยุ่งยากในการสร้าง Resume และ Cover Letter ผ่านโปรแกรมแก้ไขที่ใช้งานง่ายและมี Template ที่ปรับแต่งได้ ดังนั้น Flow CV สามารถช่วยให้คุณทำ Resume ได้อย่างมืออาชีพ

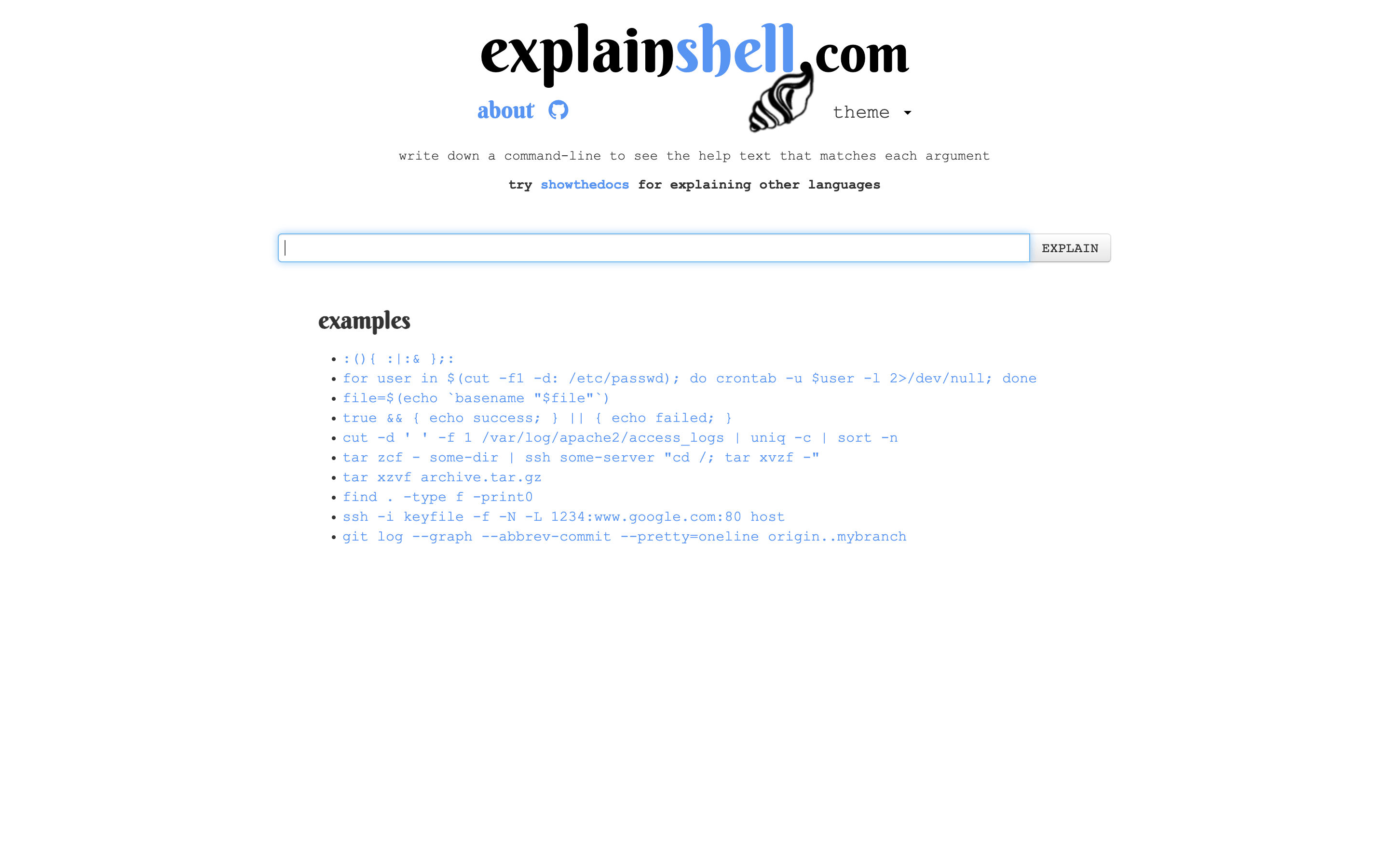
11. ExplainShell
ExplainShell ถือว่าเป็นเครื่องมือที่ออกแบบมาเพื่อลดความซับซ้อนในการทำความเข้าใจ Shell Commands ที่ซับซ้อน โดย User สามารถป้อนคำสั่งลงในเครื่องมือได้ และเครื่องมือจะแยกย่อยออกเป็น Components แต่ละส่วน โดยให้คำอธิบายโดยละเอียดและข้อมูลเชิงลึก

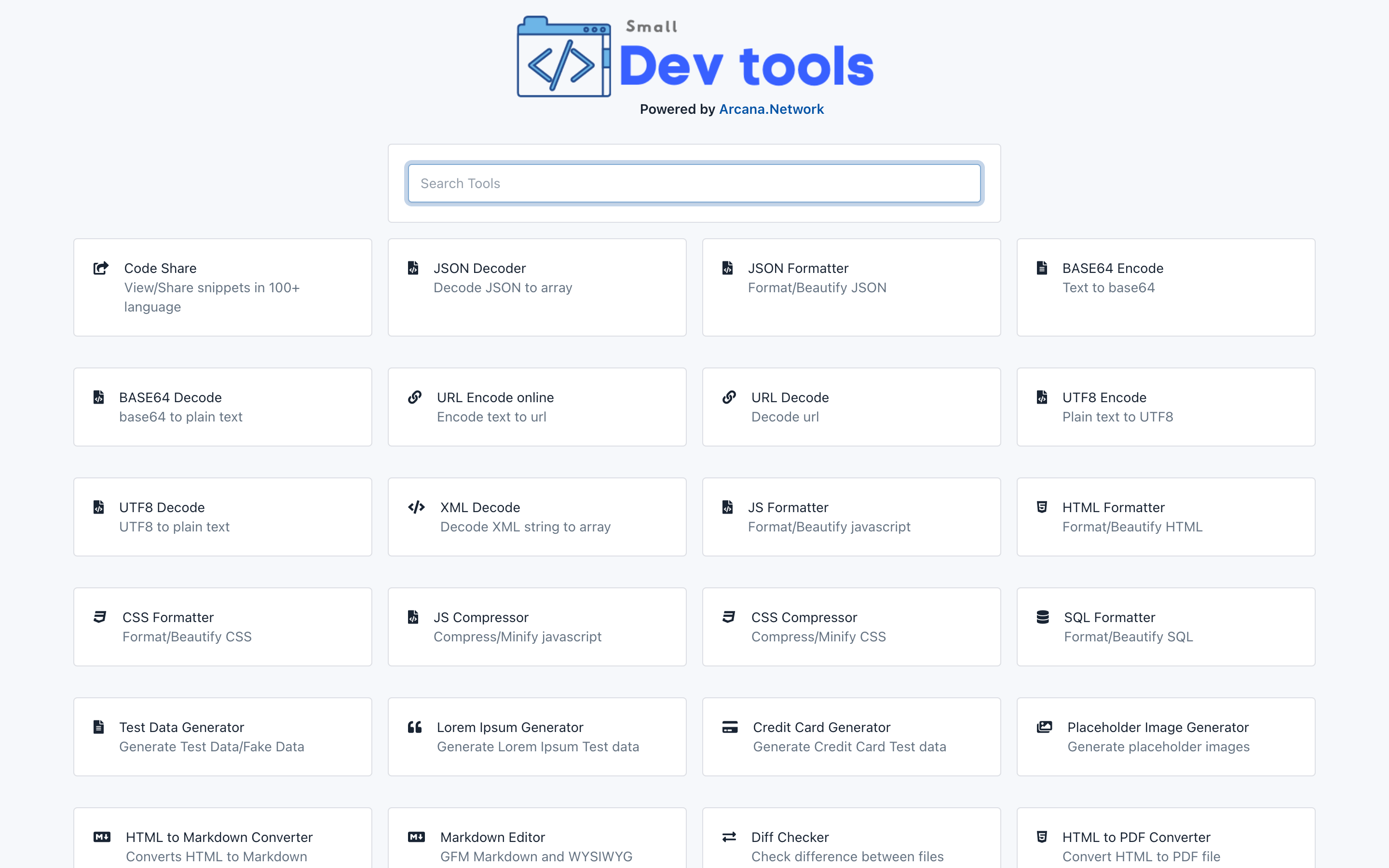
12. SmallDevtools
SmallDevtools เป็นแหล่งรวมเครื่องมือ Development ที่มีขนาดเล็กและมีประสิทธิภาพที่คัดสรรมาเป็นอย่างดี รวมถึง Code Editors และ Performance Analyzers ที่ช่วยเพิ่มประสิทธิภาพ Workflow โดยไม่ต้องมี Features ที่ไม่จำเป็นมากเกินไป

13. DevHints
DevHints เป็นแหล่งในการเรียนรู้สำหรับพัฒนาทักษะการเขียน Code มีทั้ง Cheat Sheets และ References สำหรับ Programming Languages, Frameworks และเครื่องมือต่าง ๆ ดังนั้น DevHints ถือเป็นตัวช่วย Developer ในการสร้าง Applications ด้วยความมั่นใจและมีประสิทธิภาพ

14. BundlePhobia
BundlePhobia ตัวช่วย Optimize เจ้า Web Apps ของคุณ โดยเครื่องมือนี้จะทำการประเมินขนาดและ Performance Effect ใน Project ของคุณ ดังนั้นจึงช่วยให้ Developer สามารถตัดสินใจโดยมีข้อมูลประกอบว่าควรรวม Dependencies ใดบ้าง เพื่อให้ Project มีความคล่องตัวและรวดเร็ว

15. Unminify
Unminify เป็นเครื่องมือในการจัดการ Code ที่ย่อขนาด โดยจะทำให้ Code ที่ถูกบีบอัด คืนค่าให้อยู่ในรูปแบบที่สามารถอ่านและแก้ไขได้ Unminify ถือว่ามีประโยชน์สำหรับ Debugging และวิเคราะห์ Code ที่เขียนด้วย JavaScript, CSS หรือ HTML ได้เร็วขึ้น ซึ่ง Unminify ช่วยให้ Developer เข้าใจและแก้ไข Code ได้อย่างมีประสิทธิภาพมากขึ้น
และทั้งหมดนี้ก็คือ 15 Time-Saving Websites ที่ Developer ทุกคนควร Bookmark ไว้
เมื่อ หางาน IT ให้ ISM Technology Recruitment เป็นอีกหนึ่งตัวช่วย เพื่อให้คุณได้ “ชีวิตการทำงานในแบบที่คุณต้องการ” เพียงส่ง Resume มาที่นี่
ISM เชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ ได้เปิดทำการมาแล้วกว่า 30 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย
